
見出しのトップを、h3→h2にする為の操作を行いました!

今回はコチラについて書いていこうと思います!
思ってたよりリスクが少なく感じたので、オススメです!
まぁでも一応書いておくと、自己責任でございます。
なぜリスキーじゃないのか?
なぜリスクに感じなかったのか?
それは一旦テストブログで実験したんです。
それで知ったのですが、削除した記事は30日間「ゴミ箱」にバックアップされ、復元することができるのです。
それなら消したって怖くない(笑)
記事のエクスポート
まずは記事のエクスポートです。
これをしなきゃ始まりません。
ダッシュボードの「設定→詳細設定」と進みます。

「エクスポート」という欄に、「記事のバックアップと製本サービス」というリンクがあります。
コレを選択しましょう。

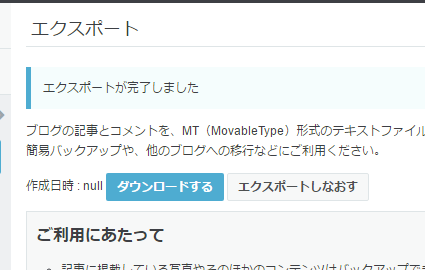
するとエクスポート画面が現れます。

ここで「エクスポートしなおすボタン」→「ダウンロードするボタン」の順で押しましょう。
はじめての人は「ダウンロードするボタン」だけでいい気がしますが。
「www.lisz-works.com.export.txt」のようなテキストファイルがダウンロードされます!
これがブログの全データです。
見出しを修正していく
エクスポートしてきたテキストファイルを編集します。
Windows標準のテキストエディタで頑張るのは辛いので、もう少しいいエディタを入れましょう(笑)
ぼくはMery使っています。
具体的に何をするかというと、答えは簡単……
置換です。
h要素は種類が少ないので、一括頑張るより置換の方が早いと思ったからです。
すげぇ使ってても、h3からh4とかh5くらいですかね?
でですね、どうすればいいかというと……
はじめに
検索:<h3
置換:<h2
次に
検索:h3>
置換:h2>
のようにします。
次も同じように
検索:<h4
置換:<h3
次に
検索:h4>
置換:h3>
これを自分のブログ内で、一番大きいh要素の数字を置換し終わるまでやります。
これでこのエクスポートデータは、見出しを1つ上の要素にしたバージョンとなりました。
記事の全削除
まずは記事の全削除です。
これがめっちゃ怖い(笑)
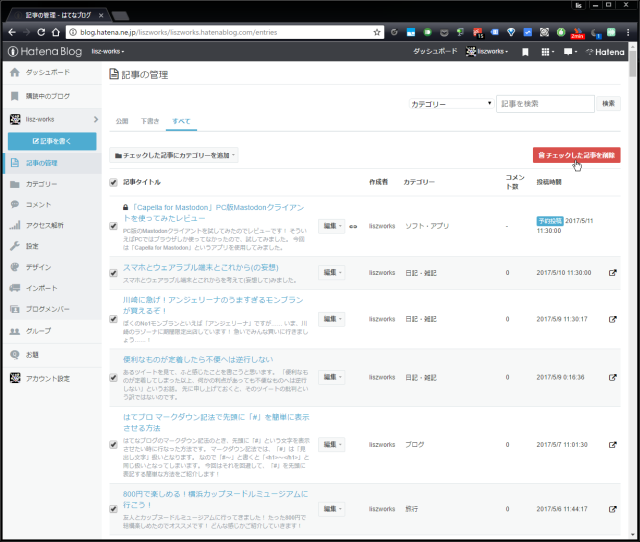
ダッシュボードから「記事の管理」を選択します。
で、「すべてタブ」を選択して全記事を表示するようにします。
この状態で「ENDキー」→「次のページ」を繰り返して全記事を表示しましょう。
ちなみに楽したくてENDキー使っていますが、スクロールなどで毎回1番したまで下がってもOKです(笑)
そしたら全記事をチェックします。
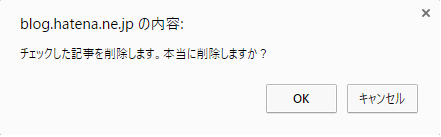
そしてついに右上「チェックした記事を削除ボタン」を押します……

本当にいいですか?を「はい」しましょう。

これで全記事が消えます!!
ブログデータのインポート
次にインポート作業を。
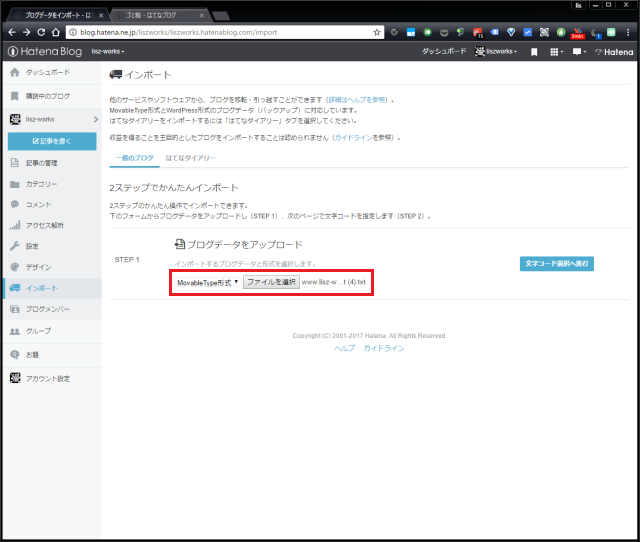
まずはダッシュボードから「インポート」を選択しましょう!
こんな画面が出ます。

「2ステップでかんたんインポート」という欄にある、STEP1「ブログデータをアップロード」を見てみましょう。
ここの「ファイル選択ボタン」を押して、編集したエクスポートデータを選択します。
選択したら右側の「文字コードの選択に進むボタン」を押しましょう!
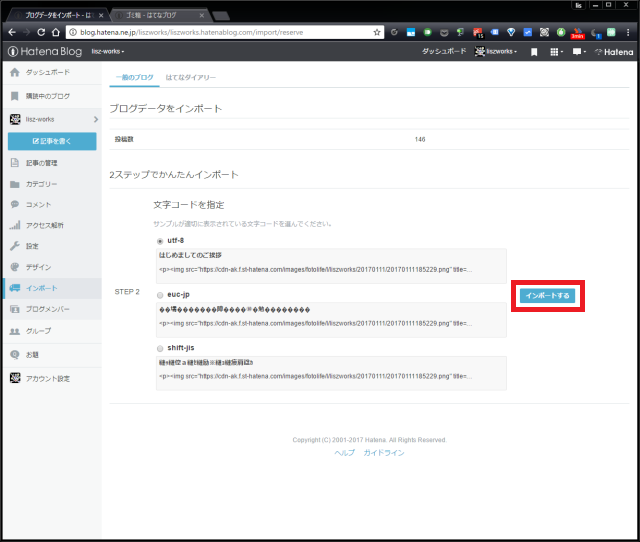
次の画面、文字コードを選択する画面が開きます。

デフォルトはUTF-8となっていると思います。
例文が文字化けせずに表示されていることを確認し、「インポートするボタン」を押します!
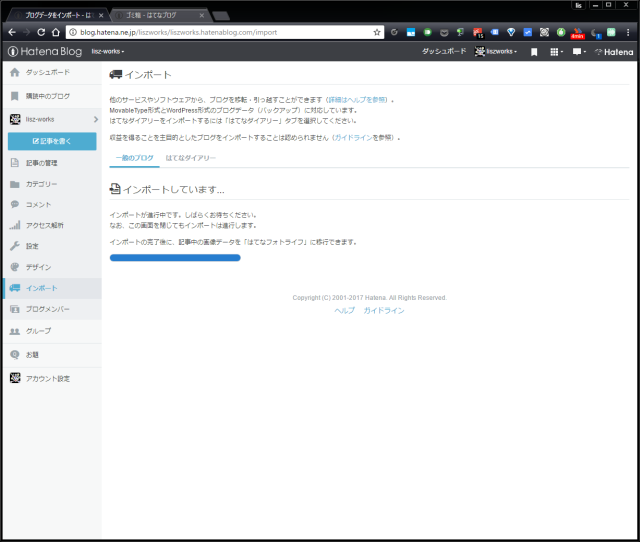
待ちましょう……

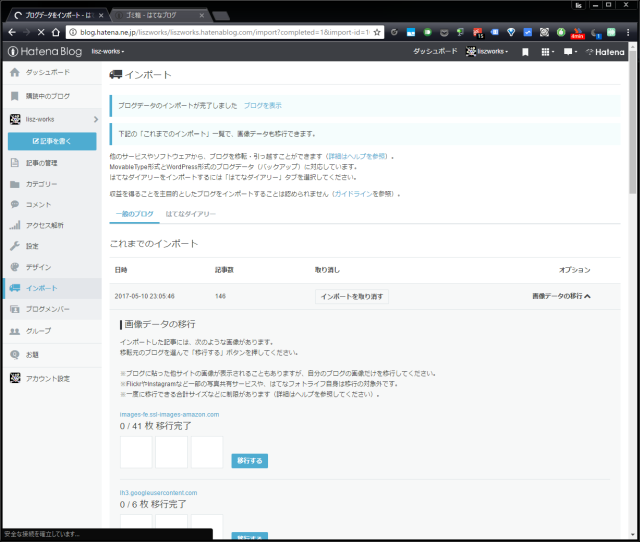
はい!メーターがMAXまで行き、この画面が表示されたら完了です!

「画像データの移行」がうんぬんという表示がありますが、これはスルーでOKです。
どうやら「外部リンクの画像を、はてなフォトライフに入れます?」ということのようです。
外部リンクだろうと、ページのデータがそのままインポートされるので、同じように外部リンクから取ってきてくれます。
記事の確認
ブログを確認してみましょう!
元通りに戻っているはずです!
要素を確認すると、ちゃんとh3だった箇所がh2になっていますね!

デザイン(CSS)の修正
さて、無事見出しの修正は完了しましたが、今までと見た目が変わってしまいます。
なぜなら、CSSをh3→h2対応していないからです。
ということで、「h3~」となっていた箇所を、「h2~」となるようにCSSを編集しましょう!
単純に数字を1ずつあげていけば対応できます。
予約投稿記事があった場合
予約投稿を入れていた場合は、予約投稿でなく時間設定だけの状態に変更されてしまっています。
なので時間を確認のうえ、予約投稿設定に直しましょう!
問題点
唯一の問題点がありました。
そればリライトする場合です。
ぼくはMarkdown記法での編集を使っています。
しかし、インポートした記事は「見たままモード」になってしまいました……
「あかんやん……」
と思いましたが……
まぁその時考えるとしましょう(笑)
一部の記事だけ、編集する場合は、HTMLをいじるってだけ……と考えることにしました(笑)
あとがき
いかがでしたでしょうか?
トップの見出しをh2にした方が、SEO的によいそうなので、この機会にやってみてはいかがでしょうか?