
最近ブログテーマを作ってみよう!と取り組んでいるおります。
テーマを作らないにしても、ちょっとしたカスタマイズがしたいときってありますよね?
「見出しの表示を変えたい!」みたいな。
そんなとき、はてなブログのデザインで地道に頑張ってませんか?
Google先生の力、Chromeの開発者ツールを使いましょう。
ぼくは開発効率めちゃくちゃ上がりました。
CSSの編集方法
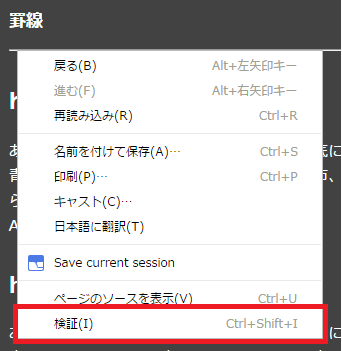
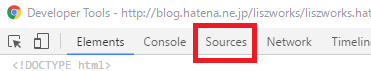
まず対象の要素を「右クリック→検証」を選択します。
今回は、罫線(hr)を選択しました。

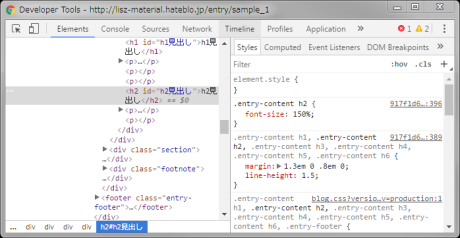
そうするとhr要素が選択された状態で、「Developer Tools」が表示されます。

この画像でいう、右側が現在定義されているのスタイルとなります。 表示方法によって、レイアウトは変わってくるかもしれません。
この画面は、現在の状態を見るだけでなく
操作するとリアルタイムで反映されます。
どう反映されるのか?
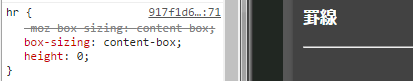
今はこのように、hr要素ではborderに対して、特に指定がされていません。

ココにこれを追加します。
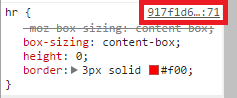
border: 3px solid #f00;
すると……

罫線が、赤色で太くなりましたね。
こんな感じで、リアルタイムで、CSSをガシガシ編集することができます!
編集したCSSをデザインに反映する
リアルタイム編集が超絶便利ですが、この設定はあくまで
今見ている表示が変わっているだけ
です。
なのでこの設定を、自分のブログのCSSに設定しましょう。
さきほどhr要素を編集した時に使った箇所に注目です。
スタイルを編集する箇所の右上にリンクがあります。

コレをクリックしてみましょう。
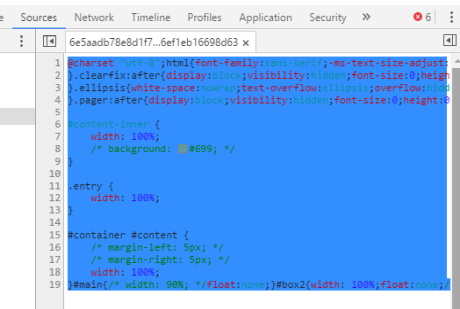
すると、「Sourceタブ」に飛びます。

今表示されているのが、今の画面で表示している、編集済みCSSです。
これを全てコピーします。

次にブログのデザインに貼り付けます。
「ダッシュボード→デザイン 」と移動しましょう。
」と移動しましょう。
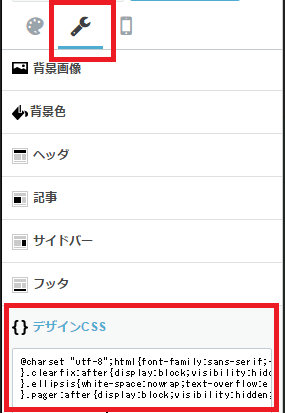
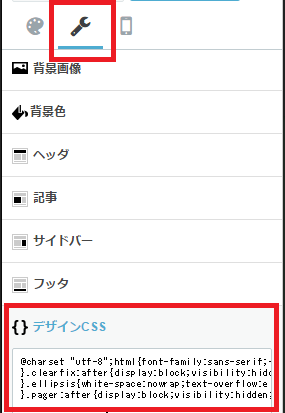
次に「スパナマーク→デザインCSS」を選択。

ここにCSSを張ればOK!
この作業の注意事項
作業中のリロードには、気を付けてください。
リロードすると、元のCSSを再読込します。
なので今の編集内容は、全部消え去ります。
「もう1回まっさらにリセットしたい」
という場合ならOKですが、一旦とっておきたい場合は、テキストエディタにコピペ、保存する等してバックアップしておきましょう。
あとがき
いやほんとこれに気づかなかった色々もっと難航してただろうなぁとつくづく思います。
リアルタイム編集できるエディタとかも試してたんですが、Chromeの開発者ツールが優秀すぎる。
もうちょっと時間作ってガリガリテーマ作り試していきたいんですが……
時間作って……