
ブログテーマ作ってみたいなぁ~その2です!
今回はコツコツCSSの編集をして、ブログの見た目を編集していきました。
マテリアルデザインな見た目にしてみました。
前回の記事はコチラ
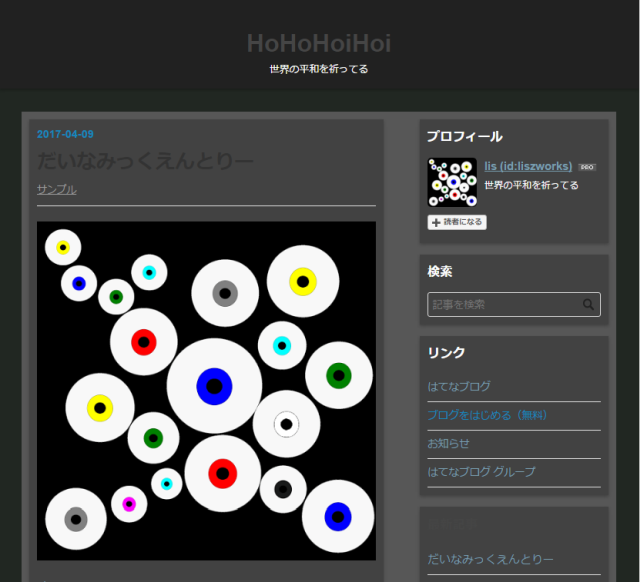
今こんな感じ
こんな!

どうでしょうか……?
なんかそれっぽくないですか?
ぼくはそれっぽいと思ってます。
それっぽくないですかねぇ……(自信の衰退)
ちなみにダークテーマなマテリアルデザインを目指しています。
「マテリアルデザインとは?」みたいのを読んだりしつつ編集してみました。
まだエントリー内容を料理するところまではいってないんですが……
マテリアルデザインについての知識は、コチラを参考にしました!
マテリアルデザイン的な影
ヘッダーや記事、サイドバーの要素などにコチラを設定しました。
box-shadow: 0 2px 5px rgba(0,0,0,0.26);
「どんな感じがいいんだろ?」
と思いググったところ、コチラを発見。
ヘッダやカードなどは以下のように定義されています。
box-shadow: 0 2px 5px rgba(0,0,0,0.26)
アプリ一覧などのポップアップは、やや深めで以下のような定義です。
box-shadow: 0 2px 10px rgba(0,0,0,.2)
参考:【保存版】各サイトの box-shadow まとめ - Qiita
色々なところの設定が書かれていましたが、Google先生がこのように作っているようなので、コチラを採用。
カラーパレット
色はこんな感じで設定。
| 項目 | 色(Hex) | 色 |
|---|---|---|
| ヘッダー | #212121 | ■ |
| バック | #212722 | ■ |
| コンテンツ バック | #575757 | ■ |
| コンテンツ | #424242 | ■ |
※色見づらくてすみません。
ぼくはあくまで「目に優しく」をモットーに考えているので、ダークテーマです(笑)
Androidのダークテーマの配色を参考にしました。

間隔をあけてマテリアル風にする
各所に、marginとpaddingを設定して、いい感じに間隔をあけてみました。
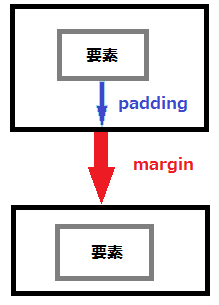
marginとpaddingというのは、こんな感じ。

いや、わかんねぇよ。って感じの意味のない図解な気もしますが……
要素と要素の間が「margin」
要素内の要素の枠との間が「padding」
っていう感じです。
詳しくは、HTMLやCSSに詳しいサイトを見た方がいい気がします……
あとがき
なんかそれっぽくなっただけですごくうれしい!
CSSは見た目を構成する言語なので、編集すればするほど、そのまま結果として返ってくるので、やる気に繋がりますね!
とりあえず次はエントリー周りとか、幅とか調整かなぁ…
ちなみにブログタイトル周りは、遠藤章造です。