
ブログカスタマイズについてです。
背景画像と透過でオシャレな雰囲気な見た目にする方法です。
どんな感じになるのか?
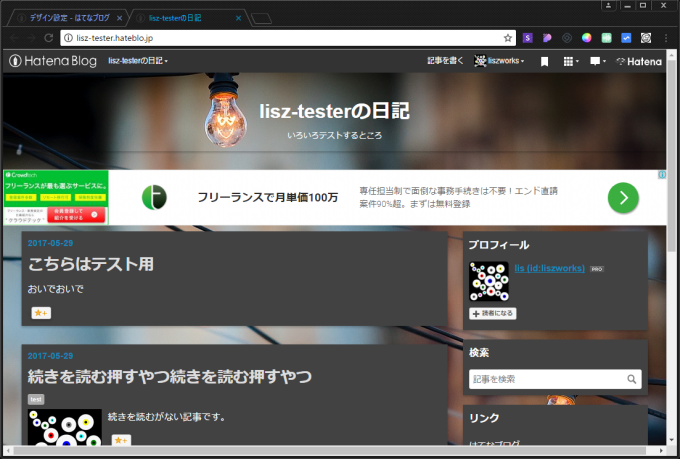
普通に背景画像を設定した場合は、こんな感じになります。

こんなです。

コンテンツはベタのグレー背景です。
どうやるのか?
方法としては、デザインからこれらのことを行います。
- 背景の設定
- ヘッダーの設定
- コンテンツ部分の設定
背景の設定
まず背景の設定です。
これは、はてなブログ自体の機能を使います。
デザインにアクセスして、「スパナマーク」の「背景画像」です。
元から用意しているものでも、画像をアップロードから、好きな画像を設定してもOKです。
アップロードした場合、「表示設定」が行えます。
ぼくは
| 項目 | 設定値 |
|---|---|
| 位置 | 中央 |
| 繰り返し | 繰り返す |
| スクロール | 固定 |
にしてみました。
繰り返しを「繰り返す」にしていても、スクロールが「固定」だと、繰り返す設定の意味はなくなるようです。
ここはお好きなように。
ヘッダーの設定
次にヘッダ部分です。
ぼくはココをくすんだ青背景に設定しています。
ここを設定していないと、普通に背景画像を設定したとき同様、こんな風にヘッダ部分も画像に変わってしまします。

これはこれで工夫すればいい感じになりそうな気はしますが……(笑)
では背景色の設定方法です。
#blog-title { background: #31587E; // ここを好きな色に設定 }
#blog-titleを見つけてbackgroundを設定してあげればOKです。
コンテンツ部分の設定
次はコンテンツ部分ですね。
#contentから、background要素を消してください。
これだけです。
あとがき
いかがでしたでしょうか?
やり方は簡単ですが、ここからいい感じのデザインにしていくのが難しい気がします。
デザイナーさんホント尊敬です。
設定自体は簡単なので、気になったら是非試してみてください!