
最近StylusというChrome拡張に地味にハマっています。
Stylusは、アップロードされたスタイルや自作のスタイルを、Webページに適用して見た目を変更するChrome拡張です!
Stylusとは??
前述通り、アップロードされたスタイルや自作のスタイルを、Webページに適用できます。
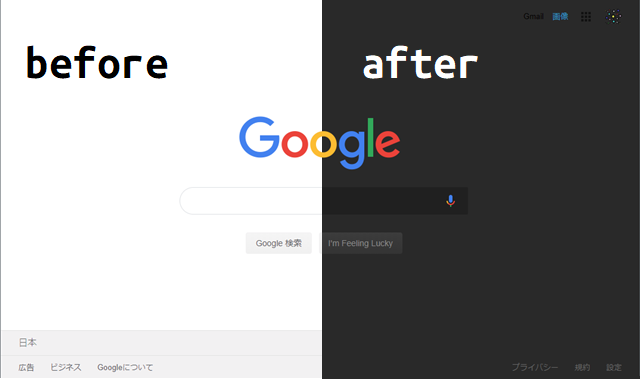
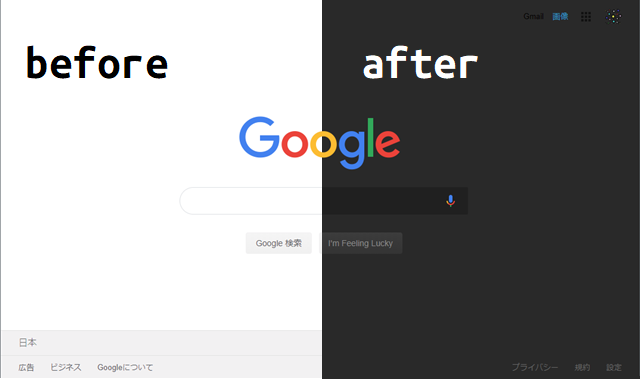
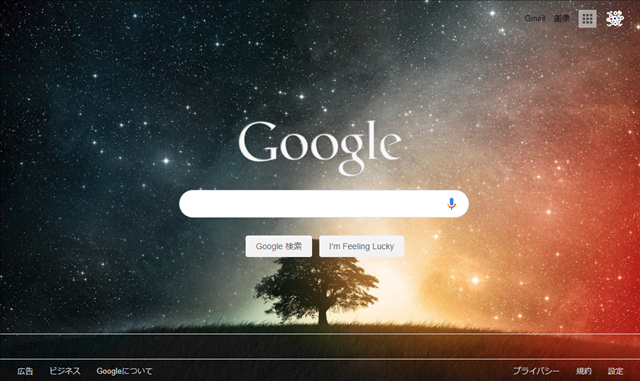
例えばGoogleの各ページをダークテーマにしてくれる「Google - Clean Dark」
コレを適用するとどうなるかというと、例えばこんな感じ。

左が適用前(通常時)と、右が適用後です。
実際なにをしているかというと、定義済みのCSS適用しているだけです。
なので
- いいな!と思ったスタイルを適用
- Webページを解析/CSSをコーディングして自作
ということができちゃいます!
Stylusは、ここからインストールすることができます。
Stylusでスタイルを探す
一番手軽なのが、誰かがアップロードしている既存のスタイルを適用することです。
前述のGoogle - Clean Darkも、これですね。
スタイルを探すには、2つの方法があります。
- Stylusで閲覧中URLを検索
- stylishで検索
Stylusで検索も、やっていることはstylishで検索しています。
検索ワードの入力をしなくていいので、楽っちゃ楽です。
Stylusで検索
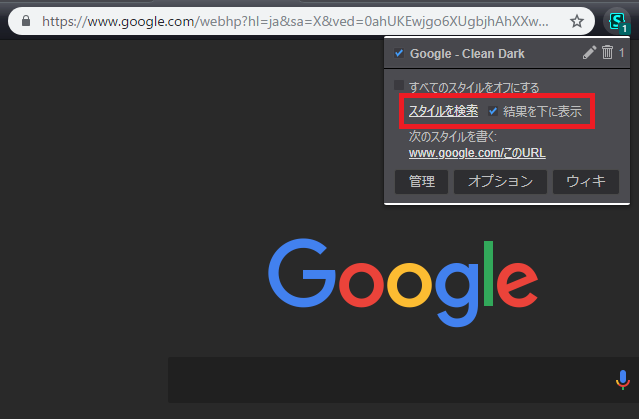
Stylusのボタンを押します。
こんな感じのポップアップが出てきます。
「スタイルを検索」をクリックします。

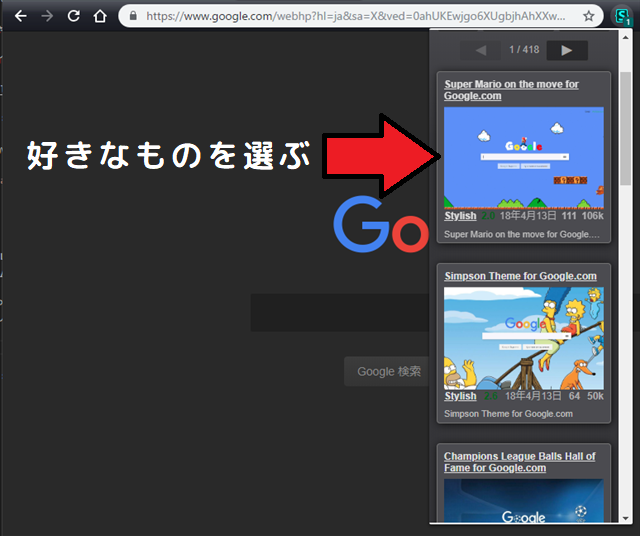
閲覧中のページのスタイルが登録されている場合、こんな感じでずらっと表示されます。

ここから好きなものをクリックしてインストール(適用)することができます。
stylishで検索
stylishで検索するにはコチラにアクセスします。
アクセスしたら検索バーから、任意のワードで検索します。

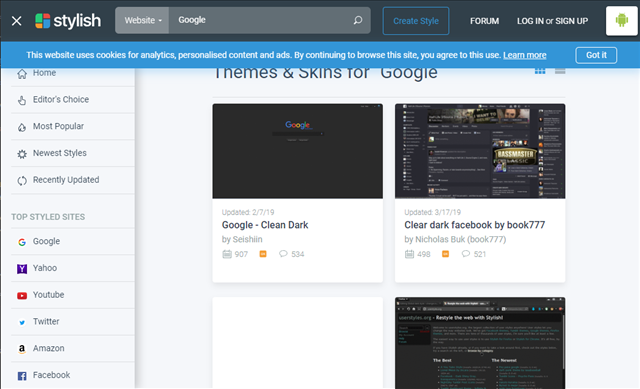
例えば「Google」と検索すると、このように表示されます。

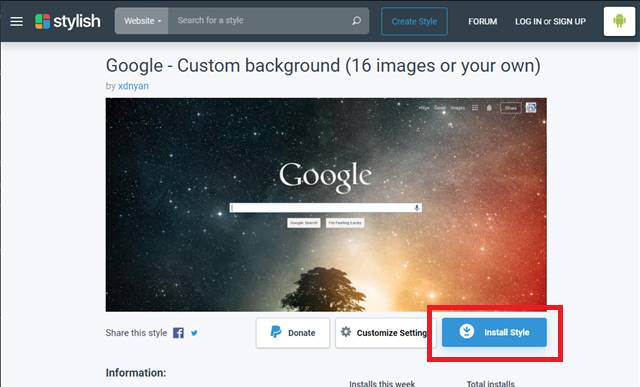
「これいいな」と思ったものを選択して、詳細ページに移動します。
「使いたい!」と思ったら「Install Styleボタン」を押します。

確認ポップアップが出てくるので、「OKボタン」を押します。

「Install Styleボタン」が「Style Installed」に変わっていれば成功です!

スタイルを適用したページ……今回の場合だとGoogleにアクセスしましょう!

ちゃんと適用されていますね!
Stylusでスタイルを作る
スタイルを作るには、作りたいページを開いた状態で
- Stylusボタンを押してポップアップ表示
- 「次のスタイルを書く」の下のURLをクリック
が早いです。
「管理」→「新しいスタイルを作成」からも作ることができます。
こんな感じの画面が出てきます。

エディタ部分にCSSを書いていくと、そのスタイルが反映されていきます。
ターゲットのURLが正しく設定されていて、スタイル自体が保存済みだと、編集したCSSがリアルタイムで反映されていきます!
なので編集がめっちゃ楽!
複数URLをまとめてスタイル適用
Googleのように同じグループのサービスでもURLが異なっている場合、ありますよね。
また同じサイト内でも
のようにページの種類がある場合がありますよね。
こういったときに、まとめて設定したり、個別に設定することができます。
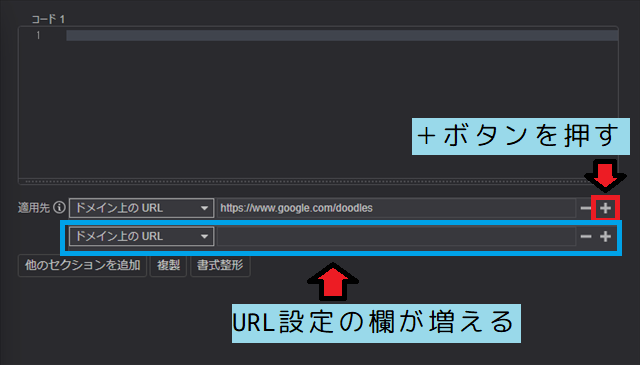
ターゲットURLを設定している「適用先」の「+マーク」をクリックします。
すると、URLを設定する欄が増えます!

これで複数URLを設定していけば、まとめてスタイルを適用することができます!
複数URLのスタイルを分ける
同様に複数URLがあるとき、
「それぞれスタイル分けたいんだけど」
と思ったら、セクションを追加しましょう!
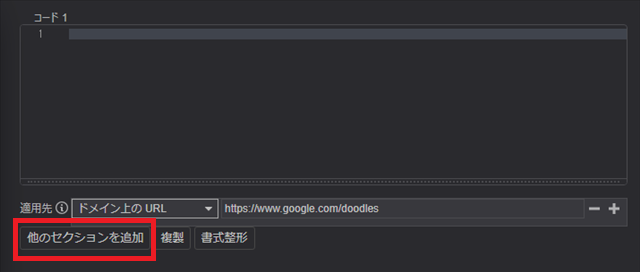
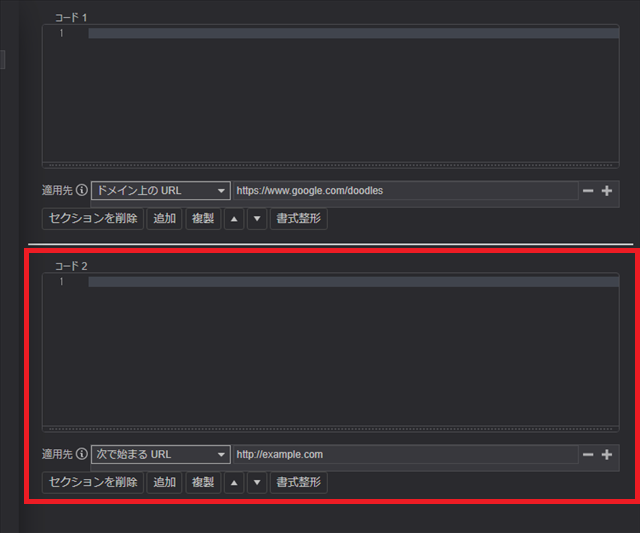
エディタ左下にある「他のセクションを追加」を押します。

すると、2つ目のエディタ欄が追加されます!

ココに別のURLを設定して、スタイルを作っていけばOKです!
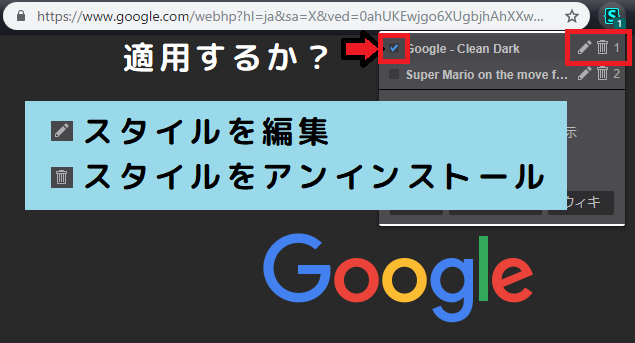
スタイルの適用・編集・削除
Stylusのボタンを押して出るポップアップで、スタイルの適用・編集・削除が行えます。

スタイルの有無も簡単に切替られるので、手軽に色々試すことができます。
あとがき
Chrome拡張「Stylus」でWebページのスタイルを変える方法についてでした!
ちょっと見るページならいいんですが、編集したり長時間見るページはやはり白いテーマだと目が痛くなります……
なのでセルフでダークテーマを作ったりしています。
ダークテーマみたくするだけでなく、シンプルな公式ページが、カラフルだったりカワイイ見た目に変えられたりするので楽しいですよ!
ぜひ使ってみてください!
ぼくの作成したQiitaのダークテーマはコチラ!