
前回マテリアルデザインっぽくしてみた!という記事を書きました。
今回は、その「マテリアルデザインっぽい」見た目の修正と、各表示サイズに応じた表示幅の修正を行いました!
全体を少し変更
全景の感じを変更しました。

前は用意されてた全ての下地の要素(枠的な)に、全て別々に着色していました。
なので、その分層になっていました。
#container, #contentの色が一致するようにしました。
そして、#blog-title, .entry, .hatena-moduleは、#containerらの色と違うものを設定しました。
これで「背景とコンテンツ」がキレイに分かれたかなぁと。
なんとなく更に「マテリアルデザイン感」が増したんじゃないでしょうか?
幅の調整
はてなのベーステーマでは、3段階のレスポンシブデザインになっていました。
- 0〜767px
- 768〜1024px
- 1025px〜
こいつらごとにメインコンテンツ(記事の部分)の幅調整を行う必要がありました。
なのでそれぞれ設定をしていきました!
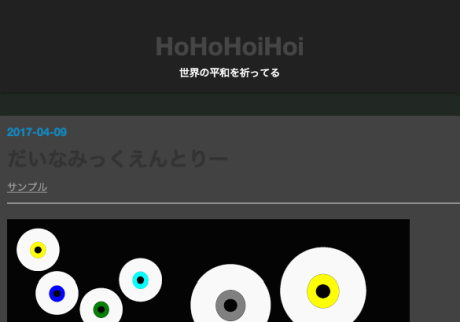
767px以下のとき
#mainと#content-innerのwidthを100%にしました。 またmarginを取らない事で、画面にコンテンツがペタっフィットしてる感じにしました。

@media (max-width: 767px) #content-inner { width: 100%; } #main { float: none; width: 100%; }
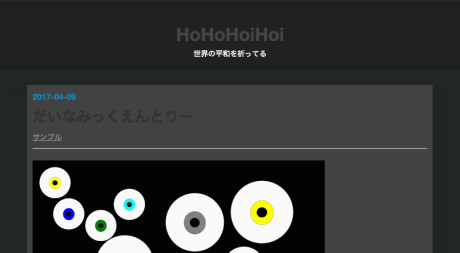
768px~1024pxのとき
こちらは#mainのみ変更しました。
幅を95%に設定し、左側のmarginを取ることで、ページ中央にコンテンツが置かれてる感じにしました。

@media (max-width: 1024px) and (min-width: 768px) #main { width: 95%; margin-left: 18px; }
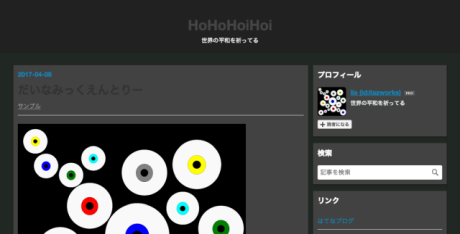
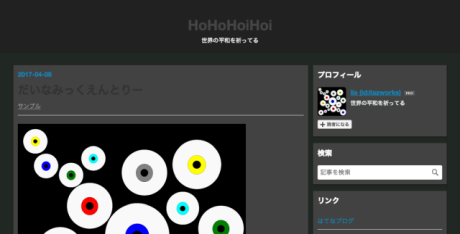
1025px以上のとき
このテーマの通常表示は2カラムにする予定です。
なので2カラムにして、ちょうどいい感じの幅になるように調整しました。

#main { width: 68%; }
あとがき
いかがでしたでしょうか?
なんか幅調整するとそれっぽく見えてくるのは、ぼくだけでしょうか……!?
全景の修正も、これによってベースのシートの上に、それぞれのコンテンツが置かれているような感じで、「マテリアルデザインしてるんじゃないか!?」って感じの見た目により近づけた気がします。
次は記事内の、各要素を編集していかないとなーと思っている次第です。