
Googleの検索結果をダークカラーにするスクリプトを作成しました。
Tampermonkeyのおかげで、よく見るサイトのダーク化が捗ります。
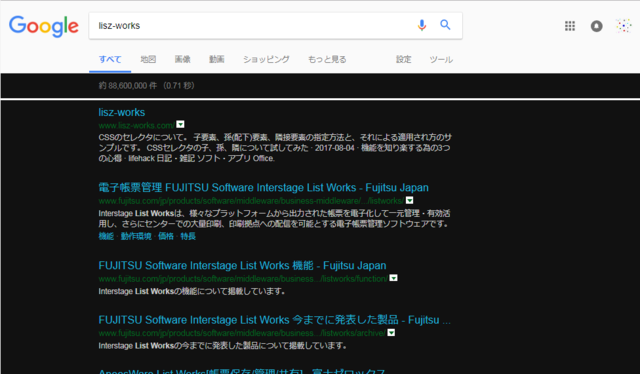
イメージ
こんな感じになります。

現状、検索窓など上部は白のままです。なんかうまくいかず。
しかし大部分がダークになることで、見やすくなります。
加えて基本的に、注目して見る箇所は「検索結果」なので、そことの切り分け的な意味合いでも、これで良いと思いました。
スクリプト
スクリプトはこちら
// ==UserScript== // @name Google dark // @namespace http://www.lis-works.com/ // @version 0.1 // @description dark google // @author lis // @match https://www.google.co.jp/search* // @grant none // @require http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js // ==/UserScript== function blacky(selector) { $(selector).css("background", "#111"); $(selector).css("color", "#CCC"); $(selector + " span").css("color", "#CCC"); $(selector + " em").css("color", "#CCC"); $(selector + " a").css("color", "#1FB5DB"); $(selector + " a:visited").css("color", "#9D52FF"); } (function() { blacky(".mw"); blacky("#appbar"); })();
今回「blacky」という関数でCSS変更をまとめています。
引数でCSSセレクタを渡すと、その中にある要素を勝手に書き換えてくれます。
CSSセレクタを2つ以上指定する場合、この方が楽だし見やすいなと(当たり前だが)。
あとがき
ページの色変更って、なんか冒涜感なくはないんですが、自分が見やすくなる為には仕方ない……とか割り切っています……
全体デザインは加工してないしいいよね……という言い訳を呟きつつ……(笑)