
世の中、白色テーマのサイトばかり……
ということで、編集作業をしていると、長らく見つめることもある、はてなブログのエディタ画面をカスタマイズしてみました。
使っているのは、以前ご紹介したChrome拡張「Tempermonkey」です。
どんなことをしているのか?
見やすくするために、色を変更しているだけです(笑)
表示を見比べてみましょう。
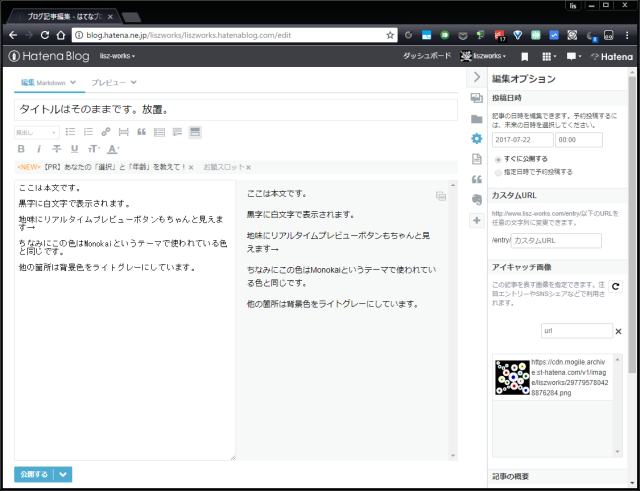
【元々の表示】

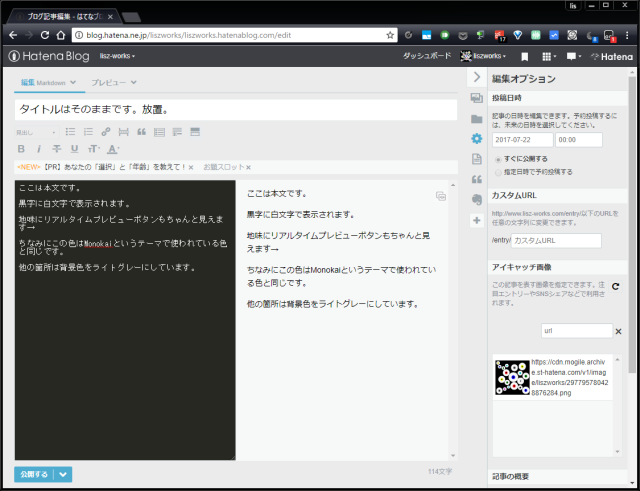
【カスタマイズした表示】

いかがでしょうか?
地味に全体的に、ライトグレーを設定し、目に優しくしてあります。
エディタ部分は、個人的にダークテーマばかり使っているので、ダークな背景にして見やすくなりました。
ちなみにエディタに使用している色は、Monokaiというテーマで使われている色です。
スクリプト
それでは設定しているスクリプトです。
// ==UserScript== // @name はてなブログ カスタマイズ // @namespace http://www.lisz-works.com/ // @version 0.1 // @description はてなブログの諸々をカスタマイズ // @author lis // @match http://blog.hatena.ne.jp/*/*.hatenablog.com/edit* // @match http://blog.hatena.ne.jp/*/*.hatenablog.jp/edit* // @match http://blog.hatena.ne.jp/*/*.hateblo.jp/edit* // @match http://blog.hatena.ne.jp/*/*.hatenadiary.com/edit* // @match http://blog.hatena.ne.jp/*/*.hatenadiary.jp/edit* // @grant none // @require http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js // ==/UserScript== (function() { var editor = function() { // 全体 $("#container").css("background", "#ebebeb"); // 入力エリア $("#body").css("background", "#272822"); $("#body").css("color", "#fff"); // リアルタイムプレビューボタン $("#realtime-preview-button").css("background", "#fff"); }; editor(); })();
Tempermonkeyで、「新規スクリプトを追加」を行い、コードを丸々こちらに入れ替えて保存すればOKです。
ちなみに関数分けしているのは、来るべき拡張の日の為です(あるかもわからない)。
なんで処理をクロージャにしてる意味はあまりありません(笑)
白黒のコントラストが目に刺さる方へ
エディタの白黒のコントラストがキツイ……という方は
$("#body").css("color", "#fff");
の箇所を、完全白から少しくすんだ
$("#body").css("color", "#ccc");
とかにすると、より見やすくなるかもしれません。
お好みで。
あとがき
ふと思いついて作ってみましたが、結構いい感じです。
仕事も趣味もPCばかりなので、ダークテーマを好んで使うので実験大成功状態にございます。
Tempermonkeyの利点はこういうの簡単にできちゃうことですね。
気になったところがあったらまた作ってみようと思います。