
Visual Studioにミニマップを表示する拡張「RockMergin」のご紹介です!
地味に便利なミニマップ。
RockMarginってどんなアプリ?
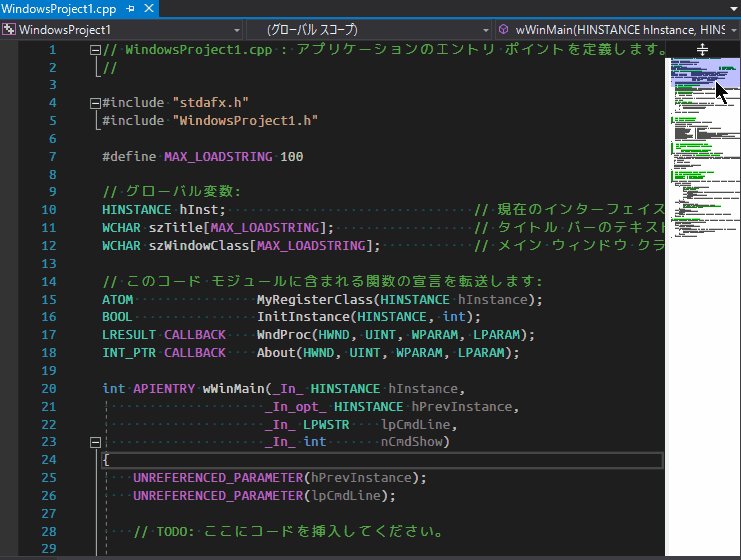
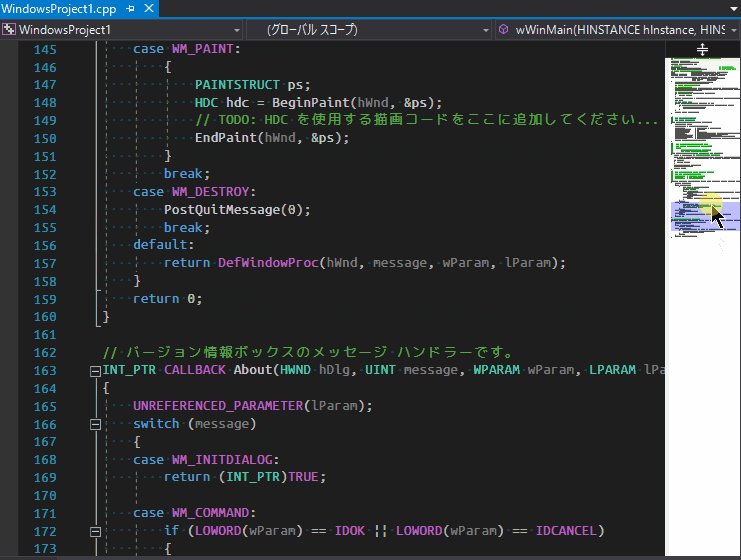
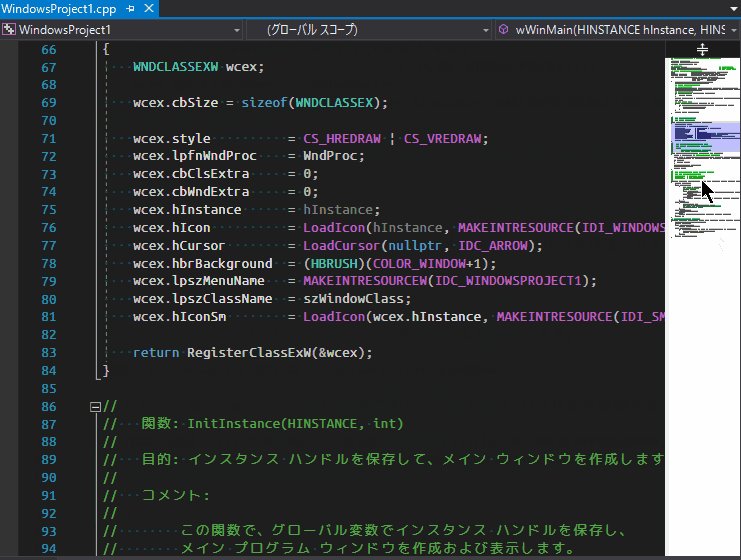
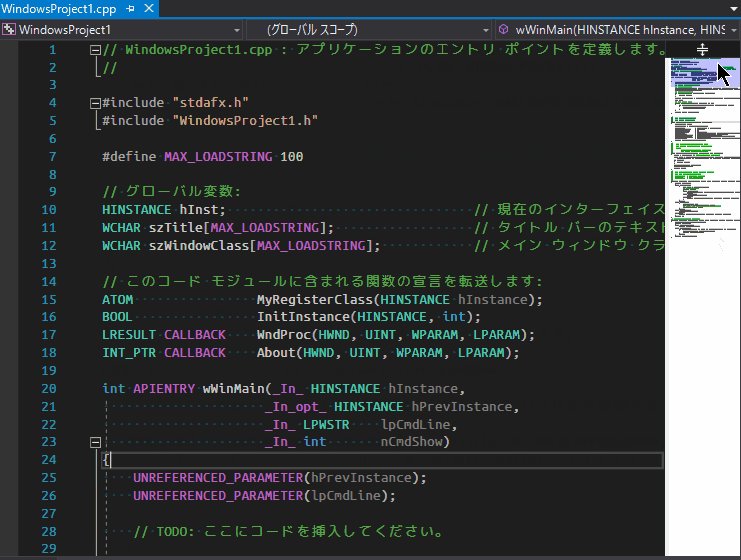
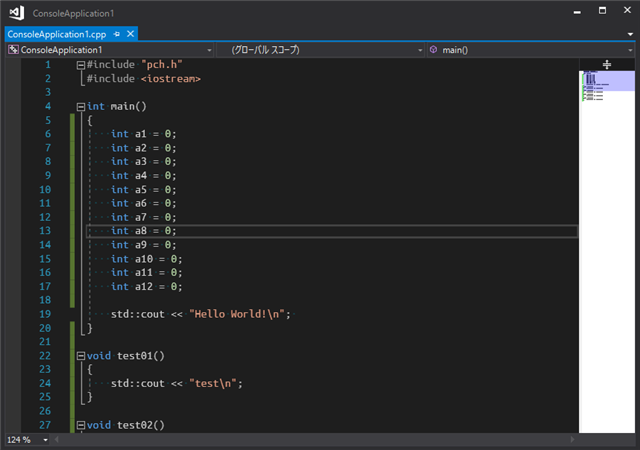
Visual Studioのエディタ右側に、ミニマップを追加する拡張です。
こんな感じで現在のファイル全体の縮小版が表示されて、直感的にスクロールや行移動ができる代物です。

Visual Studio Coeを使用していたら標準搭載なので、既にお馴染みかもですね。
ミニマップがあると、直感的な移動や、スクロールバーの細いエリアを掴む必要がなくなるので、地味に便利です。
またこの拡張の機能である、テキストマーカーによって、任意の単語の出現位置をパット見で把握/移動することができるのもメリットです!
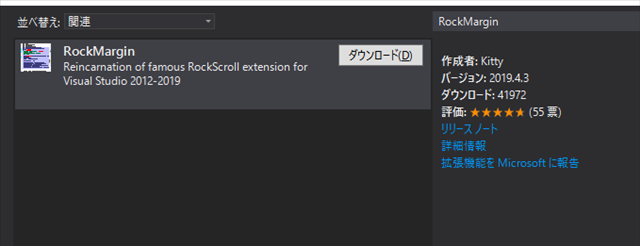
RockMarginをインストール
「RockMargin」と検索してインストールすればOKです!

インストールの仕方の詳細は、コチラを御覧ください!
カラーをカスタマイズ
ミニマップは、デフォルトでは白背景のものになっています。

エディタのカラーテーマが白系の方は馴染むもしれませんが、ぼくのようにダークテーマスキーな方には、オツライやつです。
ということで、設定で親和性が高くなるようにしましょう。
設定は
- 「ツール→オプション」でオプション画面を開く
- メニューから「RockMargin」を選択
で開くことができます。

項目
設定項目の一覧です。
| カテゴリ | 項目 | 初期値 | 内容 |
|---|---|---|---|
| Change margin | Enabled | True | このカテゴリの有効/無効 |
| Change margin | Saved change color | 108,226,108 | 保存した変更 |
| Change margin | Unsaved change color | 255,238,98 | 保存していない変更 |
| General | Enhanced text rendering | True | このカテゴリの有効/無効 |
| General | Width | 75 | ミニマップの幅 |
| Marks margin | Bookmark color | 0,255,255 | ? |
| Marks margin | Breakpoint color | 128,0,0 | ? |
| Marks margin | Tracepoint color | 240,128,128 | ? |
| Scroll coloring | Background | 255,255,255 | ミニマップの背景色 |
| Scroll coloring | Comments | 0,160,0 | ミニマップ上のコメント色 |
| Scroll coloring | Scroll margin | 240,240,240 | ミニマップとエディタの仕切り線の色 |
| Scroll coloring | Scroll thumb | 64,0,0,255 | ミニマップ上の現在表示されているエリアを表す塗りつぶし色(ARGB) |
| Scroll coloring | Text | 80,80,80 | ミニマップ上の文字色 |
| Scroll coloring | Text marks | 255,0,0 | ダブルクリック時のテキストマーカー色(ミニマップ上) |
| Text marks | Alt + Double click | False | エディタ上のテキストマーカーの有効方式の変更(True:Alt+ダブルクリックで付ける,False:ダブル区kリックで付ける) |
| Text marks | Enabled | True | エディタ上のテキストマーカーの有効/無効 |
| Text marks | Marker background color | 173,216,230 | ダブルクリック時のテキストマーカー色(エディタ上) |
| Text marks | Marker foreground color | 0,0,139 | ダブルクリック時のテキストマーカーの枠線色(エディタ上) |
カテゴリ:Marks marginの項目は、色々やってみたのですが、何が対象かイマイチわかりませんでした……
なので基本的にスルーしています……
色を編集する際は、値を入力したらEnterやフォーカスを外すと、実際の表示も変更されます。
なので実際の表示を確認しながら調整することが可能です!
わかりやすいですね!
ダブルクリック時のテキストマーカー
RockMerginには「テキストマーカー」という機能があります(これが正式名称か知りませんが)。
これはエディタ上のある単語を、ダブルクリックすることで、同じ単語をハイライトする機能です。
ハイライトはエディタ上と、ミニマップ上に付けられます。

エディタのは、邪魔なら「Text marks/Enabled : False」でOFFすることができます。
「Text marks/Alt + Double click」で、ダブルクリックでなく、Alt+ダブルクリックでテキストマーカーを付けるようにすることもできます。
単語を選ぶときにダブルクリックする派の人は、頻繁にテキストマーカーが付いてしまいますからね……
マーカーは「Esc」で消せるので、「邪魔じゃ」と思ったらEscを!
ぼくの色設定
暫定ですが、こんな感じの設定で使っています。
| カテゴリ | 項目 | 初期値 | 内容 |
|---|---|---|---|
| Change margin | Enabled | True | このカテゴリの有効/無効 |
| Change margin | Saved change color | 108, 226, 108 | 保存した変更 |
| Change margin | Unsaved change color | 255, 238, 98 | 保存していない変更 |
| General | Enhanced text rendering | False | このカテゴリの有効/無効 |
| General | Width | 75 | ミニマップの幅 |
| Marks margin | Bookmark color | 0,255,255 | ? |
| Marks margin | Breakpoint color | 128,0,0 | ? |
| Marks margin | Tracepoint color | 240, 128, 128 | ? |
| Scroll coloring | Background | 21, 21, 21 | ミニマップの背景色 |
| Scroll coloring | Comments | 0, 128, 0 | ミニマップ上のコメント色 |
| Scroll coloring | Scroll margin | 15, 15, 15 | ミニマップとエディタの仕切り線の色 |
| Scroll coloring | Scroll thumb | 64,0,0,255 | ミニマップ上の現在表示されているエリアを表す塗りつぶし色(ARGB) |
| Scroll coloring | Text | 128, 128, 128 | ミニマップ上の文字色 |
| Scroll coloring | Text marks | 255, 20, 147 | ダブルクリック時のテキストマーカー色(ミニマップ上) |
| Text marks | Alt + Double click | False | エディタ上のテキストマーカーの有効方式の変更(True:Alt+ダブルクリックで付ける,False:ダブル区kリックで付ける) |
| Text marks | Enabled | True | エディタ上のテキストマーカーの有効/無効 |
| Text marks | Marker background color | 100, 192, 0, 192 | ダブルクリック時のテキストマーカー色(エディタ上) |
| Text marks | Marker foreground color | 128, 128, 255 | ダブルクリック時のテキストマーカーの枠線色(エディタ上) |
参考
コチラを参考にしました。ありがとうございました!
あとがき
Visual Studioの拡張「RockMargin」のご紹介でした!
実は昔は
「ミニマップとか領域ムダに使って邪魔なだけじゃね」
とか思っていましたが、今は
「あったほうが便利やんけ……」
と普通にユーザと化してしまいました(笑)
ちなみにデフォルトの機能でもミニマップはあるのですが、機能的にコチラのほうが便利です。
なれるとダブルクリックハイライトが便利なんじゃ……
地味に便利なので、是非一度お試しください!