
「Markdown Preview Github Styling Custom」という拡張を入れることで、Markdownのプレビューを見やすくできました!
またCSSをいじることで、カスタマイズも可能です!
なぜこの拡張が必要か?
まず見やすいことと、CSS編集でカスタマイズできるという点が挙げられます。
またCSSを共通化できるのがポイントです。
Markdownのプレビューは、そもそもCSSでカスタマイズすることができます。
しかし現在のVSCodeでは、ワークスペースごとにCSSを管理しないといけません。
なので、「あるパスに置いてあるCSSをどのプレビューでも適用する!」ということが通常ではできません。
しかしこのように拡張を使うことで、1つのファイルを、どのプレビューでも共通して適用することができます!!
どのように表示されるのか?
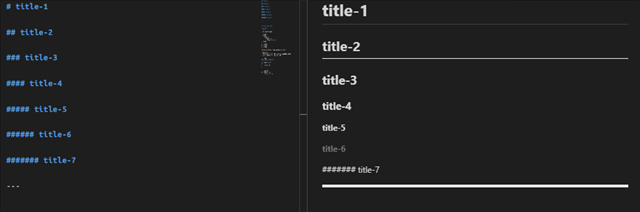
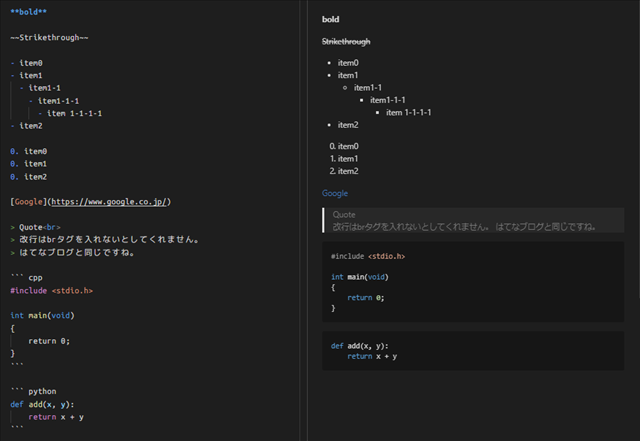
どのように表示されるかのサンプルです。
よく使うようなやつを、ざっと表示させてみました!

見出しは「6」まで対応しているようです。

その他もかなり見やすい!
拡張の入手法
マーケットプレイスのURLはこちらです。
Markdown Preview Github Styling Custom
Visual Studio Codeから取得する場合は、拡張を検索します。
「Markdown Preview Github Styling Custom」をコピペして検索するとこの様に表示されます。
2番めのやつです。

他の拡張同様、インストールしたら、再読込すれば適用されます!
CSSを変更する
このパスにCSSがあります。
C:\Users\[ユーザ名]\.vscode\extensions\dmodalek.markdown-preview-github-styles-custom-0.1.4\styles.css
コレを変更してあげると、プレビュー時の見た目が変わります!
元々あったファイルを残しておきたい場合は、コピーしておくなどしてバックアップしておきましょう。
CSSを編集後、プレビューの画面を更新すれば、編集内容が適用されます。
方法は
- プレビュー画面のメニュー(…)から「プレビューを更新」
- タブを切り替えて再表示させる
- プレビュー自体を開き直す
などすればOKです。
CSSを編集してみた
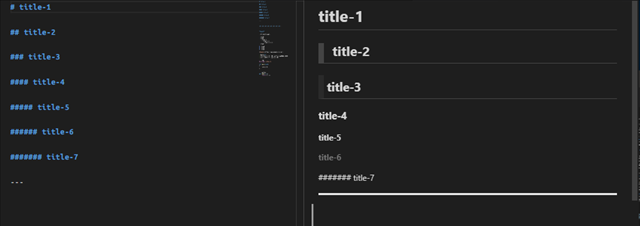
ぼくはこのように編集してみました!

見出しが個人的に少し見づらかったので、このブログと似たような感じにしてみました。
色は元々と同じモノトーン統一にしようとしたため、グレー系にしました。
235行目あたりにあります。
h2,h3の定義でも、上の方にも別のh2,h3がいるので、どこに入れるかは気をつけましょう。
h2の設定
変更前
h2 { padding-bottom: 0.3em; font-size: 1.65em; line-height: 1.225; border-bottom: 1px solid #eee; }
変更後
h2 { padding-left: 15px; padding-bottom: 0.3em; font-size: 1.65em; line-height: 1.225; border-left: 10px solid #444; border-bottom: 1px solid #444; }
padding-left, border-left, border-bottomを追加しました。
h3の設定
変更前
h3 { font-size: 1.5em; line-height: 1.43; }
変更後
h3 { font-size: 1.3em; line-height: 1.43; padding: 5px; border-left: 10px solid #2a2a2a; border-bottom: 1px solid #444; }
font-sizeを少し小さくしました。
またpadding, border-left, border-bottomを追加しました。
tableの変更
白地に灰色という劣悪に見づらかったので変更しました……
変更前
table tr { background-color: #fff; border-top: 1px solid #ccc; } table tr:nth-child(2n) { background-color: #f8f8f8; }
変更後
table tr { background-color: #444; } table tr:nth-child(2n) { background-color: #444; }
しましまも特にいらないと感じたので、背景色は一律にしました。
あとがき
他の拡張も試しましたが、白画面だったのでやめました(安直)。
現在のVSCodeは、MarkdownプレビューのCSSはワークスペースごとに管理しなければならない。
なのでコレを使って、共通化したほうが正直めっちゃ楽だと思うのでオススメです!
デフォルトのままでも見やすいですし、カスタマイズも可能なのがいいですね!
「特定のワークスペースでは違うものを」みたいなことができるかは……今の所考慮していませんのでご了承ください。