
Google Apps Scriptをいじっています。
しかし、1つの想いが次第に強くなっていきました……
それは……
「白画面、嫌だ」
ということで、
「表示はダークこそ正義!!」というアナタ。
「よくよく考えたら白より良さそうじゃね?」というアナタ。
ダークにしちゃいましょう。
こうなる
どうなるかというと
これが

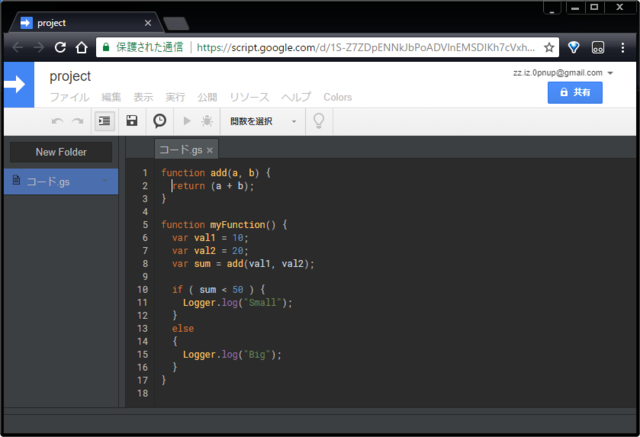
こうなります

エディタ部分がダークなのは、やはり見やすいです。
シンタックスハイライトも見やすくなります!
導入方法
「AppsScript Color 」というChrome拡張を入れるだけ!
簡単ですね!
https://chrome.google.com/webstore/detail/appsscript-color/ciggahcpieccaejjdpkllokejakhkome
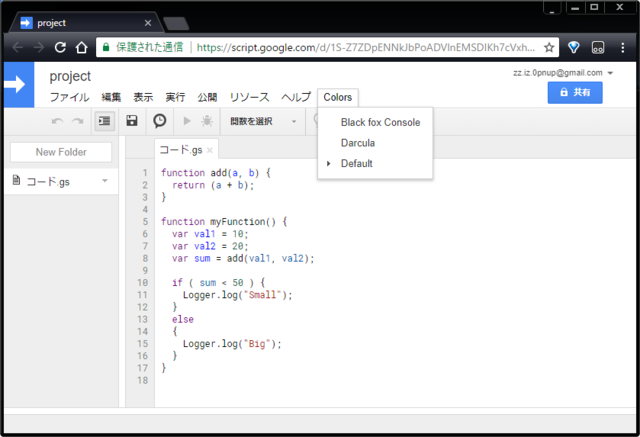
カラーテーマ一覧
拡張をインストール後に、プロジェクトを開いてみてください。
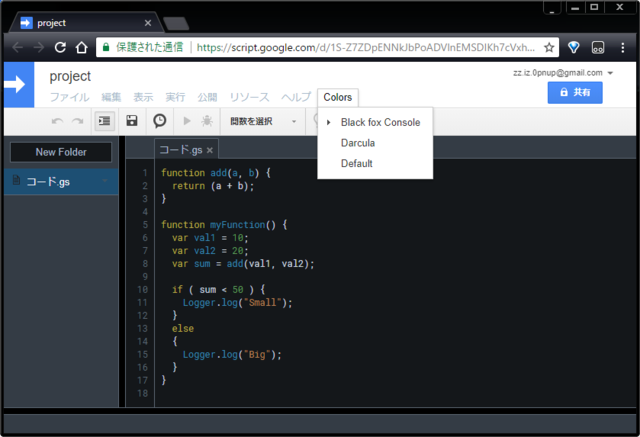
メニューに「Colors」という項目が増えています。
このメニューを変更することで、カラーテーマを変更することができます。
用意されたテーマは2種類。
表示上3種類ですが、1つは「Default(元の表示)」なので、実質2つです。
Black fox Console

ググってみてもヒットしないので、オリジナルなのでしょうかね?
Darculaと比べて暗いし、青系なのでコッチを使っています。
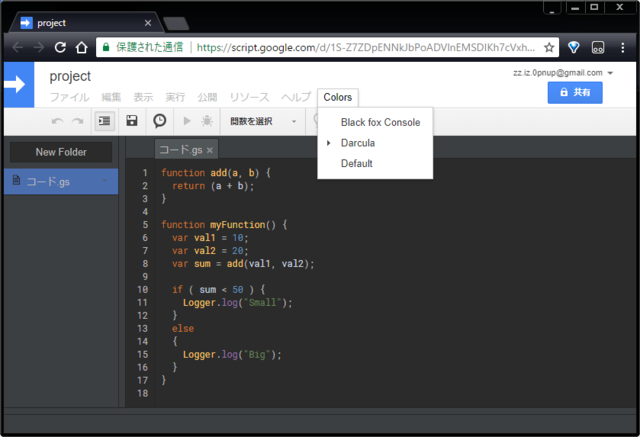
Darcula

グレー×黄色系がメインな印象のテーマです。
ググってみるとこちらはヒットしました。
名前も見たことあるような気がするし、一般的によくあるテーマなんですかね。
Default

一応これも。
AppsScript Colorのデメリット
この拡張のデメリット……
それは
- 2つのテーマしか使えないこと
- カラースキーマを編集できない
の2点です。
ですが、すでに完成形なものが用意されています。
そして何より、見やすいので大した問題ではないですね!
あとがき
本当は自力でなんとかしようとも考えたんですが、シンタックスハイライトを処理するのが面倒くさそうで、Chrome拡張を採用しました(笑)
Google Apps Scriptは、隙間時間を使ってちみちみ試しています。
随時記事にしていければと思います!