
GAS*1からSlackに投稿するための手順です!
想像以上にサクッとできるので、いろんな通知を自動化できちゃうかも!?
SlackのWebhook URLを取得する
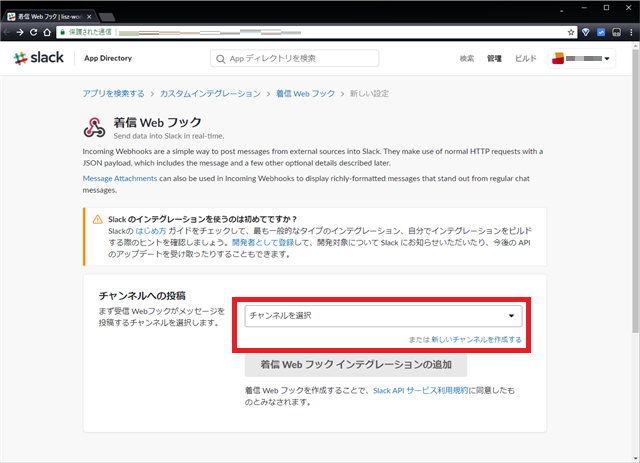
まずはここにアクセス。
こんな画面が表示されます。
「チャンネルへの投稿」というところを見ましょう。

↓のいずれかの方法で投稿したいチャンネルを選択します。
- 「チャンネルを選択」から対象のチャンネルを選ぶ
- 「新しいチャンネルを作成する」からチャンネルを作成する
選んだら、「着信Webフックインテグレーションの追加」を選択。
ウィンドウが狭いと「インテグレーションを追加」に表示が変わるようですが同じです。。
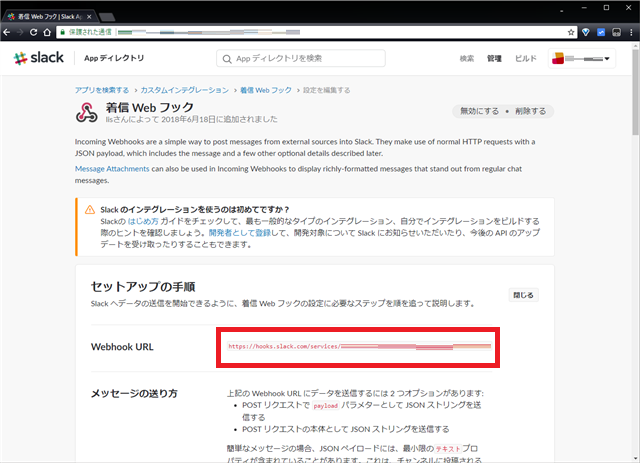
「セットアップの手順画面」が表示されます。
「Webhook URL」をコピーしましょう。

GASのスクリプトを作る
Googleドライブから、Google Apps Scriptを新規作成などして開きましょう!
こんな感じにコードを書きます。
function test() { var payload = { "text": "GAS→Slackですぞ!", // 投稿したいテキストを入力! "channel": "#channel", // 投稿先チャンネル名を入力! "username": "user name", // 表示するユーザー名を入力! "icon_url": "https://icon.url" //アイコンのURLを入力 }; var options = { "method": "POST", "payload": JSON.stringify(payload) } // Webhook URL var url = "https://hooks.slack.com/services/webhook_url"; var response = UrlFetchApp.fetch(url, options); var content = response.getContentText("UTF-8"); }
まずはpayload変数を設定しましょう。
各4つの要素が
"項目" : "設定値"
となっているので、設定値の部分の文字列を変更していってください。
次にurl変数に、先程Slack設定結果ページで表示されていた「Webhook URL」をセットします。
これで準備は完了です。
実行してみる
それでは実行しましょう!
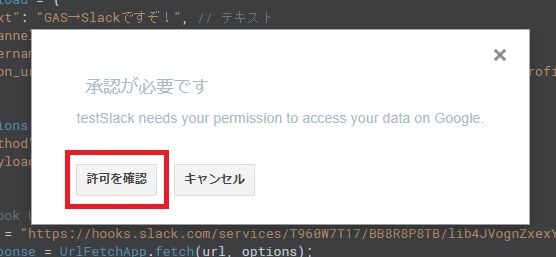
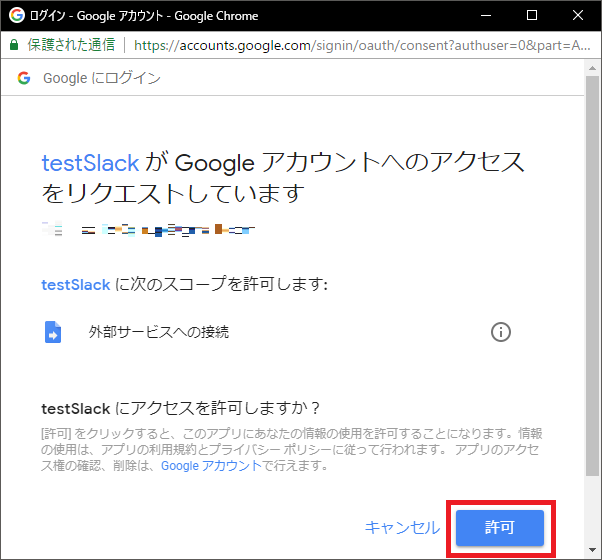
実行すると、「承認が必要です」という画面が出てきます。

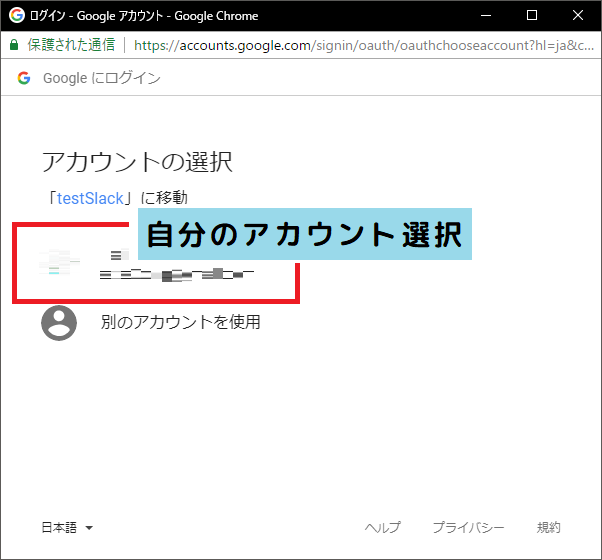
許可許可許可で進んでいきます。


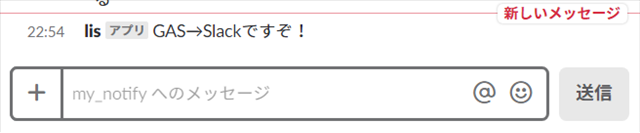
許可祭が終わったら、対象のSlackチャンネルを見てみましょう。
キテルー!

これであとは好き勝手にカスタマイズすれば、Slackへの自動投稿とか情報通知とかいろいろできますね!
*1:Google Apps Script