
前回やった
で、グラフィック的なプログラムたのしそー!となったので調べた結果……
openFrameworksというC++のライブラリを使用して、グラフィックを作るプログラムの環境構築をしてみました!
Visual Studio 2017と、openFrameworksを使用して、メディアアートな気分に浸りましょう!
- openFrameworksのインストール
- Visual Studioのセットアップ
- Visual Studioの拡張インストール
- プロジェクトを作る
- プロジェクトの実行
- サンプルプログラムを動かす
- 参考
- あとがき
openFrameworksのインストール
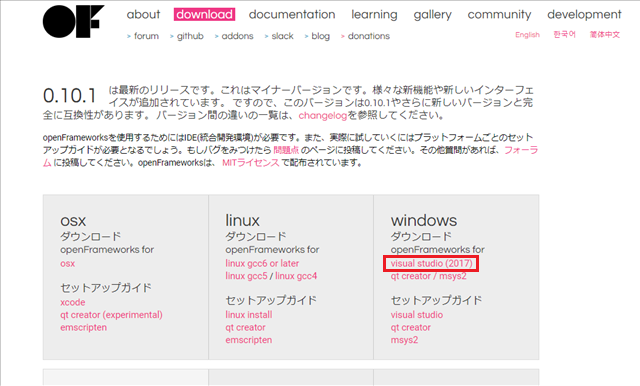
ここから対象ファイルを、ダウンロードする。
ぼくはWindowsなので、windowsの「visual studio (2017)」を選択。

なにやらAndroidやiOSのものもあるらしい。気になる。
ダウンロードしたら、任意のパスに展開すれば完了です。
Visual Studioのセットアップ
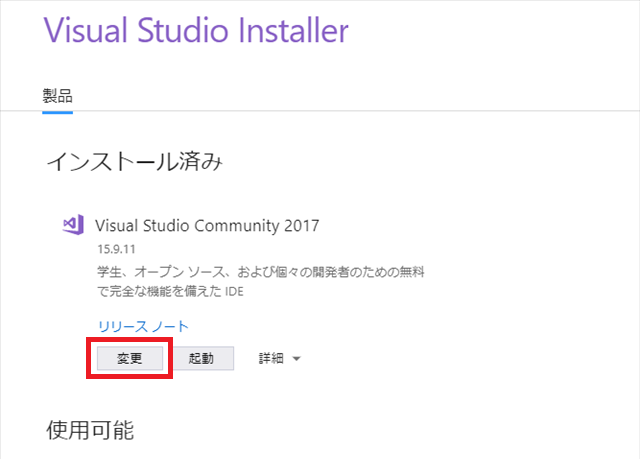
Visual Studio 2017 Installerを起動。
変更ボタンを選択。

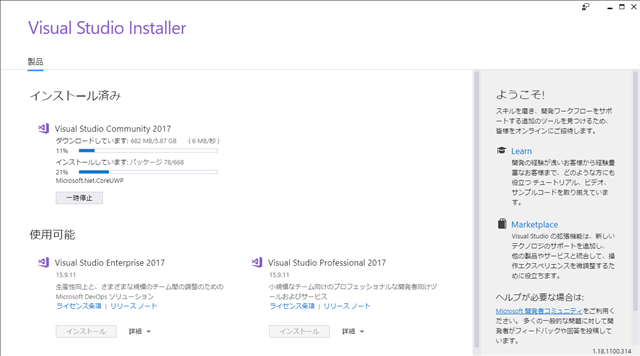
Visual Studio自体のアップデートが表示されたら、先にそれをいれちゃいましょう。

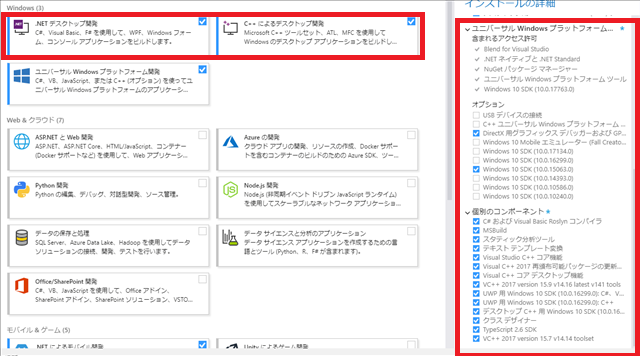
ここから必要なコンポーネントを選択して、インストールしていきます。
必要なものとして表示されているのが
- ユニバーサル Windows プラットフォーム開発
- C++ によるデスクトップ開発
それぞれ右側のインストールの詳細で、必要なものをチェックします。
基本的にデフォルトでされているような気がしますが。

まず「ユニバーサル Windows プラットフォーム開発」は
- DirectX 用グラフィック デバッガーおよび GPU プロファイラー
- Windows 10 SDK (10.0.15063.0)
Windows 10 SDKは、このバージョンが記載されているので恐らくこれ。
ただ入れてねって言われているやつに書かれているのが
Windows 10 SDK (10.0.15063.0) for UWP: C#, VB, JS
と書かれているので少し不安……だがとりあえずコレをチェック。
次に「C++ によるデスクトップ開発」は
- Just-In-Time デバッガー
- VS++ 2017 version 15.9 v14.16 latest v141 tools
- C++ のプロファイルツール
- Windows 10 SDK (10.0.17763.0)
- CMakeのVisual C++ ツール
- x86 用と x64 用の Visual C++ ATL
- Boost.Test のテスト アダプター
- Test Adapter for Google Test
- Windows 10 SDK (10.0.15063.0)
これも微妙に提示と違う記載があって
「VC++ 2017 v141 toolset (x86, x64)」は、恐らく「VS++ 2017 version 15.9 v14.16 latest v141 tools」。
「Windows 10 SDK (10.0.15063.0) for Desktop C++ [x...」は、「Windows 10 SDK (10.0.15063.0)」。
Visual Studioの拡張インストール
Visual Studioを開き、拡張をインストールします。
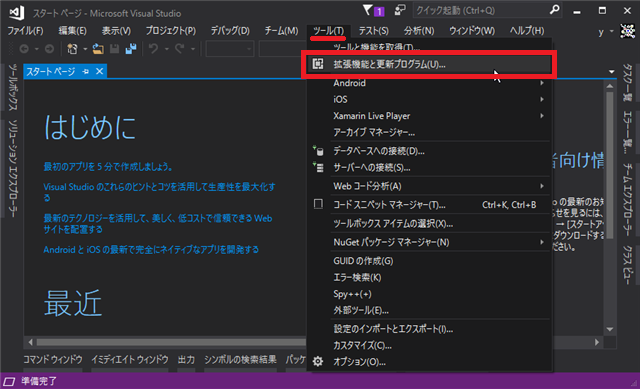
まずはメニューバーから、「ツール→拡張機能と更新プログラム」を選択。

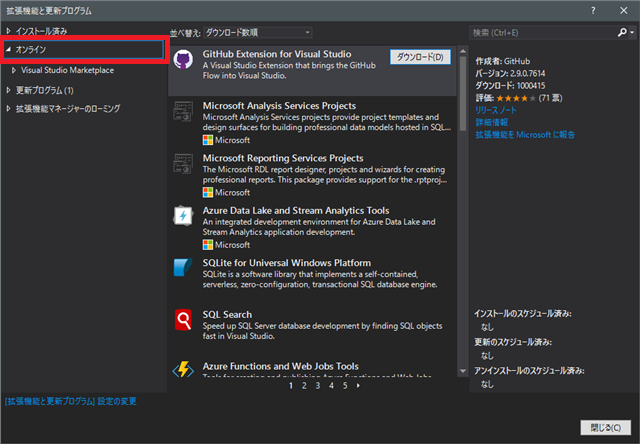
拡張機能と更新プログラムが開いたら、左側にある「オンライン」を選択。

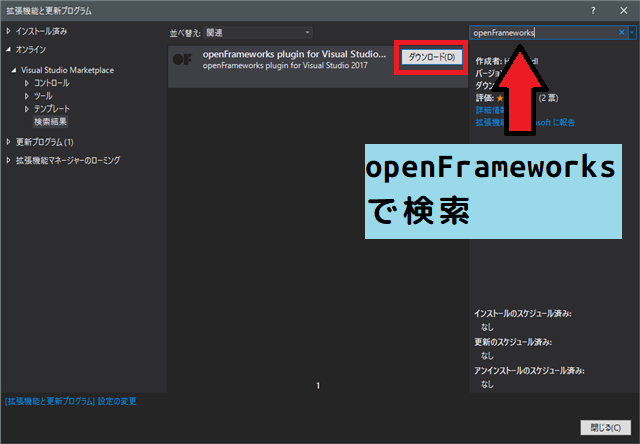
右上の検索バーに「openFrameworks」と入力して検索すます。
「openFrameworks plugin for Visual Studio 2017」が表示されるので、「ダウンロードボタン」を押します。

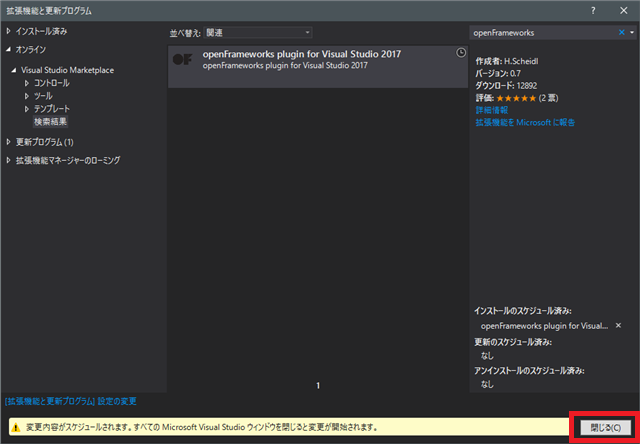
下部に
変更内容がスケジュールされます。全ての Microsoft Visual Studio ウィンドウを閉じると変更が開始されます。
という黄色いバーが表示されたら、隣の「閉じるボタン」を押します。

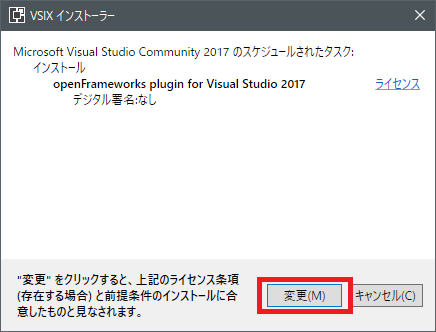
Visual Studioを閉じると、「VSIXインストーラ」というものが起動します。
「変更ボタン」を押す。

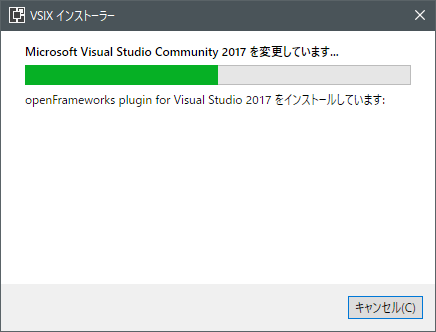
インストール完了を待ちます。

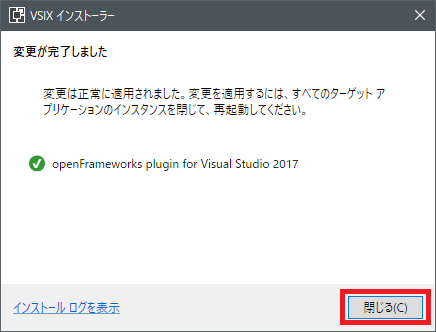
完了したら「閉じるボタン」で閉じて、改めてVisual Studioを起動します。

プロジェクトを作る
まずはプロジェクトを作成します。
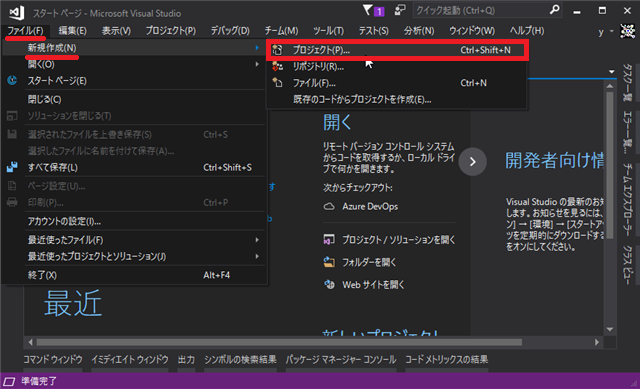
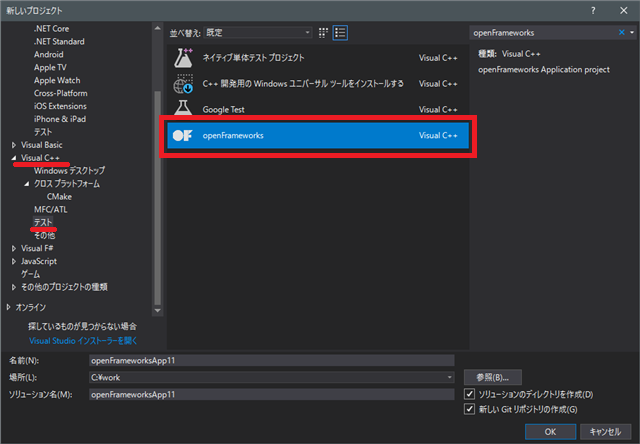
「ファイル→新規作成→プロジェクト」or「Ctrl+Shift+N」で、新規プロジェクトを作成します。

左サイドバーから、「Visual C++/テスト」を選択すると、「openFrameworks」のプロジェクトがあります。

公式の説明動画だと「Visual C++」カテゴリ内に、「openFrameworks」っていうカテゴリが表示されているが、見ていくと「Visual C++/テスト」にopenFrameworksのプロジェクトがいる……
まぁきっとこれでいいんだろう……
名前や保存先パス等を入力して、OKボタンを押す。
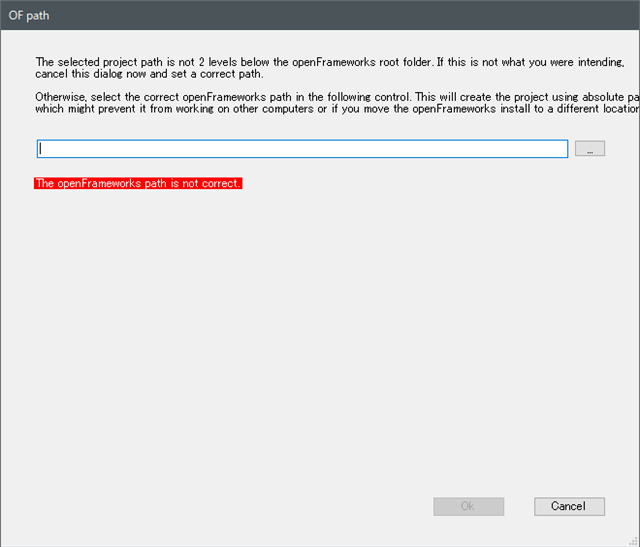
すると「openFrameworksのパスどこ?」と聞かれます。

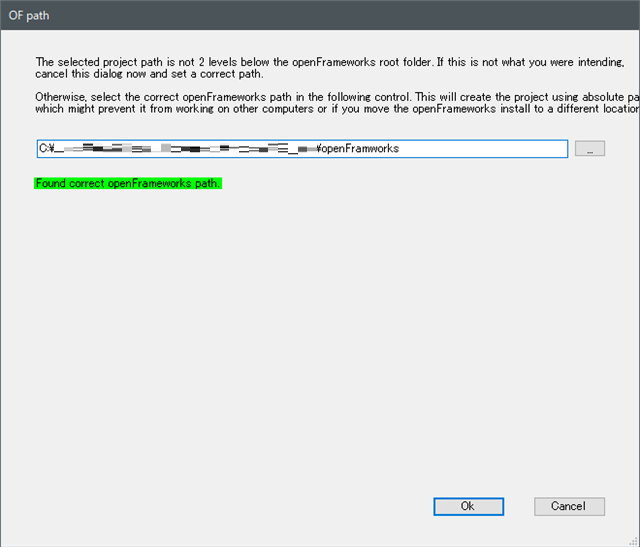
展開先フォルダを指定すると、赤帯だったものが緑になり「Found correct openFrameworks path.」と表示されます。

指定したものが、ちゃんとopenFrameworksなのか?を判定してくれているので間違いが起きなさそうでいいですね!
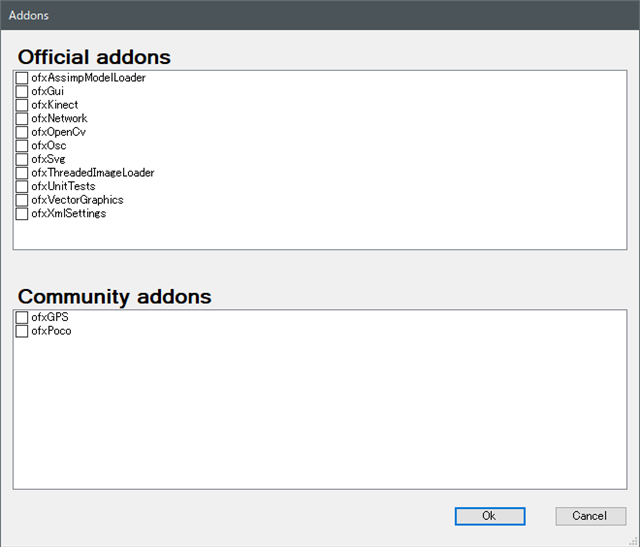
addonの設定画面が表示されます。

公式のインストール動画通りに
- Official addons : ofxOpenCv
- Community addons : ofxT????
を入れようと思いましたが……
Community addonsのヤツがあからさまになさそうなので、Official addons/ofxOpenCvだけ入れることにしました。
これでプロジェクトが作成されます。
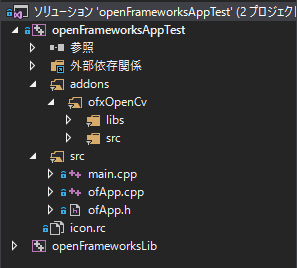
こんな感じの構成でした。

プロジェクトの実行
とりあえずベースのソースはあるので、ビルドして実行をしてみます。
ビルドは多少時間がかかります……
実行すると、コンソールが開き、少しすると……
画面が表示された!
特に処理が書かれていないので、なにも描かれていませんが、とりあえず実行までいきましたね!
サンプルプログラムを動かす
インストールしたopenFrameworksのフォルダ内に、サンプルプロジェクトがあります。
.\openFramworks\examples\
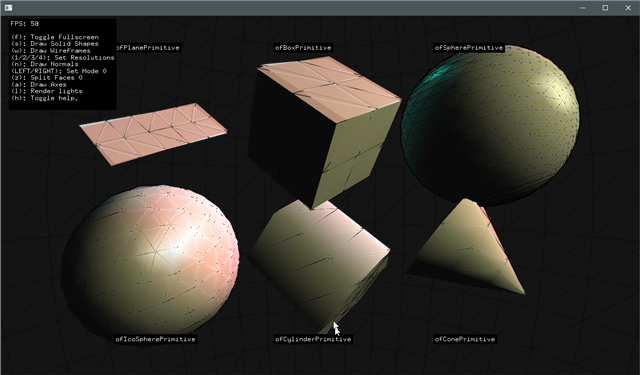
今回はこの中の「3DPrimitivesExample」というものを使用しました。
.\openFramworks\examples\3d\3DPrimitivesExample
「3DPrimitivesExample.sln」を開きます。
ビルドをして実行します。
すげー!!!

ESCを押せば終了することができます。
こんなあっさりこんなものが!!あっさり!!すごい!!(錯乱)
参考
コチラを参考にしました。ありがとうございました。
あとがき
C++のopenFrameworksというライブラリで、グラフィカルなアプリのための環境構築でした!