
みなさんはウェブページを見ていて
「コレかコレしか入力されないのに毎回入力するの面倒だな」
と思ったこと、ありませんか?
ぼくはよく思います。
今回はそんな悩みを解消すべく、セレクトボックスをページに追加するというスクリプトを試してみました!
応用すればいろんなところで捗りそうな予感しかしない!
セレクトボックスの構文
セレクトボックスはこのように記述します。
<select> <option value="1">item-1</option> <option value="2">item-2</option> <option value="3">item-3</option> </select>
こうすると、item-1~item3の3つの項目が選択できるセレクトボックスが作成されます。
↓こういうの
スクリプト
それではスクリプトです。
今回は試験的に
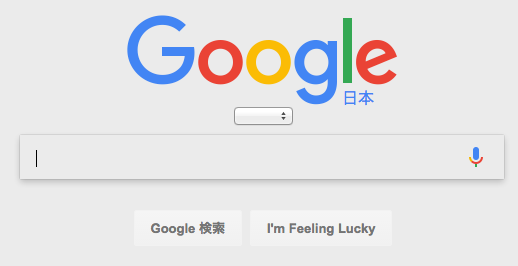
- Googleトップページのロゴ下に、セレクトボックスを配置
- 選択した項目の文字列を、検索ボックスにセットする
ということを試してみました。
// ==UserScript== // @name __TEST // @namespace http://www.lisz-works.com/ // @version 0.1 // @description description // @author lis // @match https://www.google.co.jp/* // @grant none // @require http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js // ==/UserScript== (function() { var item = ["", "0001", "0002", "0003"]; // 選択項目 var selectbox = $("<select>").attr({ "name":"sel", "id":"selector" }).on("change", function(){ // 追加したselectのイベント $("#lst-ib").val($(this).val()); // 検索ボックスに値を入れる }).appendTo($("#hplogo").parent()); // ロゴの下に追加 // 選択項目をselectに追加する $.each(item,function(i, v){ selectbox.append($("<option>").val(v).text(v)); }); })();
解説
まずターゲットになるタグのIDがコチラ。
- 「#hplogo」:Googleのロゴ
- 「#lst-ib」:検索ボックス
処理は大まかには3つのブロックに分かれていました。
要素名の設定
まず先頭のitem変数で、セレクトボックスで選択する項目を設定します。
var item = ["", "0001", "0002", "0003"]; // 選択項目
空白(“”)をセットすると、そのまま空文字列となります。
セレクトボックスの設定
var selectbox = $("<select>").attr({ "name":"sel", "id":"selector" }).on("change", function(){ // 追加したselectのイベント $("#lst-ib").val($(this).val()); // 検索ボックスに値を入れる }).appendTo($("#hplogo").parent()); // ロゴの下に追加
生成したHTMLを、selectbox変数にセットしています。
で、生成時に、
- 属性のセット:attr()
- 変更イベントの設定:on()
- ページに配置:appendTo().parent()
を一緒にやっています。
属性の設定が、「attr()」で、nameとidを設定しています。
今回の処理にはあまり関係ありませんが、サンプルで設定していたので、そのまま名称変更して設定しています(笑)
検索ボックスに、選択した項目を入れるのがコチラ。
$("#lst-ib").val($(this).val()); // 検索ボックスに値を入れる
「$(this).val()」が、
$(this):自身(このセレクトボックス)の
val():選択要素
を表します。
それを検索ボックスに設定しています。
セレクトボックスへ項目をセット
// 選択項目をselectに追加する $.each(item,function(i, v){ selectbox.append($("<option>").val(v).text(v)); });
ここではまずeach……itemに入っている要素を1個ずつループ処理してく処理を行っています。
で、itemの文字列を、optionタグでセレクトボックスに追加しています。
これで
<select> <option value="0"></option> <option value="1">0001</option> <option value="2">0002</option> <option value="3">0003</option> </select>
の形式が完成する訳ですね。
実行してみる
それではコレを実行してみましょう。
こんな感じで、セレクトボックスが設置されます。

コレを選択すると、検索ボックスにその文字列がセットされます。

参考
今回はコチラのページを参考にしました。
ありがとうございました。
あとがき
いかがでしたでしょうか?
今回は「選択した文字列をそのままセットする」ということをしているだけですが、他のものをセットしたり一気に操作したりするような仕組みを作れば、いろんなページの閲覧が楽になるかなと思います。
手始めに旅行サイトの入力を簡素化させる予定です。