
vueのv-forで連想配列データをHTMLに列挙する方法についてです!
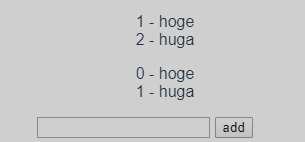
サンプル
作成したサンプルは、GitHubにアップしています。
v-for
v-forを使えば、連想配列をHTMLの要素に展開することができます。
また対象の配列に要素を追加することで、表示を更新することも!
templateの作成
v-forを使うものを2つ用意してみました。
<template> <div class="content"> <h2>v-for, 配列変数へ要素追加</h2> <ul> <li v-for="item in items" :key="item.message"> {{ item.number }} - {{ item.message }} </li> </ul> <ul> <li v-for="(item, index) in items" :key="item.message"> {{ index }} - {{ item.message }} </li> </ul> <input type="text" v-model="addText"> <input type="button" @click="onAddText" value="add"> </div> </template>
v-forの構文
v-forは、Pythonのfor文や、foreachのような書き方で指定することができます。
v-for="一時変数名 in 対象の連想配列名"
このとき、
v-for="(一時変数名, index) in 対象の連想配列名"
とすることで、配列のインデックスを取得する事ができます。
またv-forは「:key」という要素を指定したほうがよいようです。
:key="一時変数名.キーとする要素名"
指定の有無については、こちらのページがわかりやすかったです。
scriptの作成
スクリプトでは「items[]」と「onAddText(event)」を用意しました。
<script> export default { name: "Test", data() { return { items: [ { number: 1, message: 'hoge' }, { number: 2, message: 'huga' }, ], addText: "", } }, methods: { onAddText(event) { const item = this.items[this.items.length - 1]; const number = item.number + 1; const message = this.addText; this.items.push({ number, message }); }, }, }; </script>
itemsはv-forに割当てている連想配列です。
このデータを変更すると、v-forを設定しているリストのデータも変化します。
リストに要素を追加する
templateには
<input type="text" v-model="addText"> <input type="button" @click="onAddText" value="add">
という要素を追加しました。
テキストボックスと、ボタンです。
テキストボックスは、入力すると「addText」変数に値が入ります。
そしてボタンを押すと「onAddText()」が実行されます。
onAddText(event) { const item = this.items[this.items.length - 1]; const number = item.number + 1; const message = this.addText; this.items.push({ number, message }); },
onAddText()では、itemsにテキストボックスの値を突っ込みます。
itemsが更新されると

v-forの内容も更新される!

参考
コチラを参考にしました。ありがとうございました!
あとがき
vueのv-forで連想配列データをHTMLに列挙する方法についてでした!
◯◯リストと名のつくものは、これを応用すれば作れそうですね。