
コチラを元にChrome拡張を作って、試しに導入してみました!
タイトル通り、ホントに3分でできるレベルの簡単さです。
language-and-engineering.hatenablog.jp
今回は、コチラを作る手順の概要と、各所の補足ポイントについてご紹介します。
試しに作ってみた
基本的にコチラの通りに、順を追って作っていっただけなので、概略やポイントのみ書いていきます。
指示の通り、この3つのファイルを作成します。
内容は、ひとまずコピペでOKです。

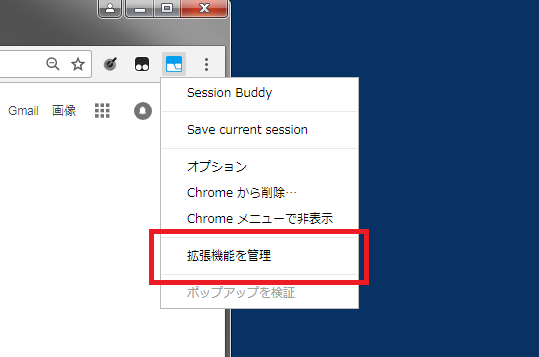
ちなみに拡張をインストールする為に、拡張機能の管理画面への移動をメニューからたどっていますが、
- 適当な拡張アイコンを右クリック
- 「拡張機能を管理」を選択

の方が早いかと思います。
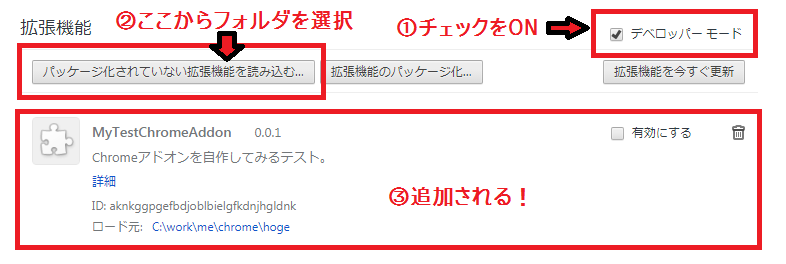
拡張機能の管理画面に移動後
- 右上「デベロッパーモード」のチェックをON
- 「パッケージ化されていない拡張機能を読込む...」ボタンを押す
- 拡張を作成したフォルダを選択し、OKボタンを押す
これでコピペのままであれば「MyTestChromeAddon」が、一覧に追加されます。

内容にエラーがあるとき
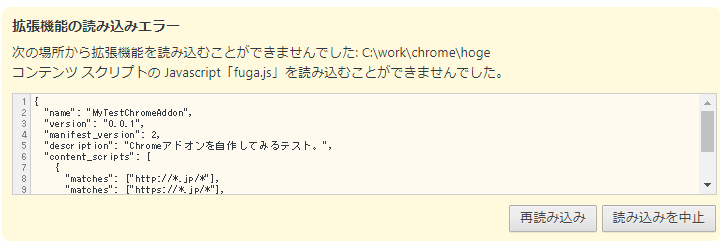
作成したものにエラーがある場合、このように「拡張機能の読み込みエラー」という表示がされます。

この例の場合、「manifest.json」にて「fuga.js」を使用するファイルとして指定したのに、ファイルが存在しない場合に発生します。
対象URLを増やす
対象のURLは、「manifest.json」で設定することができます。
元のものは、「content_scripts」の「matches」に「http://*.jp/*」が指定されています。
この場合、「http://xxx.jp/」のようなドメインのときに発動します。
が、例えば「https://」のサイトでも動作させたいとき、どのようにすればよいか……?
答えは簡単です。
「matches」を増やします。
{ "name": "MyTestChromeAddon", "version": "0.0.1", "manifest_version": 2, "description": "Chromeアドオンを自作してみるテスト。", "content_scripts": [ { "matches": ["http://*.jp/*"], "matches": ["https://*.jp/*"], "js": ["jquery-2.1.4.min.js", "fuga.js"], "run_at": "document_idle" } ] }
このようにすることで、「http」にも「https」にも対応します。
ただ、「.jp」のサイトだけですけどね。
もしかしたらもっと効率のいい方法があるのかもしれませんが、コレで対応できました。
修正と更新
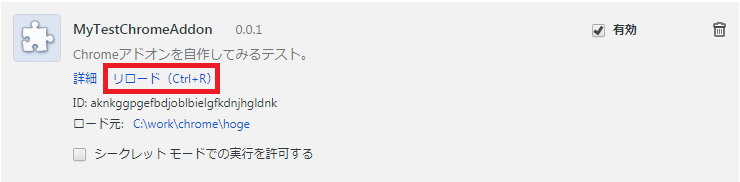
フォルダを読込んでインストールした拡張は、ファイルを修正した場合、再読込を行うことで、変更を反映することができます。
拡張の表示に「リロード (Ctrl+R)」という表示があります。

これを選択するか、Ctrl+Rを入力することで、再読込を行い、最新の状態にすることができます。
やってみてどうだったか?
とにかくめっちゃ簡単でしたね。
ほんとに3分程度の時間で、拡張インストールまで行けるとは!というのが、やってみた感想ですね。
しかしながら、このような簡単なこと(ちょっとしたスクリプトで実現できること)だと、Tampermonkeyなんかを使った方が楽なうえ、管理しやすいので、あまり意味がないだろうなぁというのは感じますね。
作成の流れを得るには十分ですけどね!
なので実際に作るとしたら、もう少し考えたもの……
例えばボタンを押すと何かを表示してくれたりとか、そういう機能的なものが有意義ではないでしょうか。
となると、検討が難しいですね(笑)
あとがき
Chrome拡張は、1回作ってみようかなぁと思ってはいましたが、勝手に難易度を想像して手を出していませんでした。
こういうHello World的な簡単な事例があると、ちょっと敷居が低くなり、やってみようかな!って感じになりますね!
いい機会なのでちょっと考えてみようかな……