
Nuxt.jsはじめてみました!
ある日この記事に出会いました。
で、「Nuxt、めっちゃええんちゃうか?」と思い、具体的な方法をと思いググっていたら今度はこの記事に出会いました。
少しずつ試してみよう……
ということで、インストール~ブラウザ表示までを試してみました!
npxが入っているか確認
サンプルではyarnでNuxtをインストールしていますが、今回はここを参考にnpxでインストールしてみます。
ぼくのPCには、npxが入っていたので。 というのもnpx は npm 5.2.0 からデフォルトでバンドルされているとのこと。
npxが入っているかの確認は、こちらでできます。
>npx -version npx: installed 1 in 3.737s Path must be a string. Received undefined 9.7.1
npxでなく、yarnでもインストール可能なので、どちらかが入っていればOKです。
axiosのインストール
axiosは、HTTP通信を簡単に使うためのライブラリらしいです。
このような特徴があるそうです。
- XML HttpReqestを簡単に生成できる
- Promiseベースである
- カスタムヘッダーやBasic認証など、いろいろなオプションが手軽にできる
引用: https://www.yoheim.net/blog.php?q=20170801
一応インストールを行ったんですが、このインストール作業が必要なのかわかりません。
もしかしたら、既に入っていたんじゃ?疑惑が頭にあるからです。
実行時はこんな感じの出力が出ました。
D:\work\>npm install --save @nuxtjs/axios npm WARN saveError ENOENT: no such file or directory, open 'D:\work\package.json' npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN enoent ENOENT: no such file or directory, open 'D:\work\package.json' npm WARN js No description npm WARN js No repository field. npm WARN js No README data npm WARN js No license field. + @nuxtjs/axios@5.3.6 added 140 packages in 23.398s
みなさんはプロジェクト作成に進んでみて、ダメそうならやってみるか、とりあえずやってみるかでOKかと思います。
プロジェクト作成
コチラを参考に進めていきます。
まずはコチラを叩きます。
project-nameは任意のモノを入力します。
> npx create-nuxt-app <project-name>
実行すると質問が順番に出てくるので、入力や選択をしていきます。
これら以外は、基本的にそのままEnterでも大丈夫です。
- Choose features to installで「全て選択」
- Use a custom UI frameworkで「bulma」
- Use a custom test frameworkで「jest」
- Choose rendering modeで「Universal」
また参考ページでは、Choose features to installではなく、「axios moduleを使うか?」という問いになっていた。
しかし今回試したところ、4つの選択肢から選ぶスタイルだったので、とりあえず全て選択して進めました。
またtest frameworkの選択も参考ページにはなかったので、とりあえず「jest」を選択してみました。
入力していくと最終的にこんな感じで表示された状態になります。
クリックで開く
D:\work>npx create-nuxt-app TestNuxtProject
npx: installed 1 in 2.153s
Path must be a string. Received undefined
npx: installed 379 in 34.726s
C:\Users\lis\AppData\Roaming\npm-cache\_npx\14860\node_modules\create-nuxt-app\cli.js
> Generating Nuxt.js project in D:\work\TestNuxtProject
? Project name TestNuxtProject
? Project description My sensational Nuxt.js project
? Use a custom server framework none
? Choose features to install Progressive Web App (PWA) Support, Linter / Formatter, Prettier, Axios
? Use a custom UI framework bulma
? Use a custom test framework jest
? Choose rendering mode Universal
? Author name lis
? Choose a package manager npm
Warning: name can no longer contain capital letters
> TestNuxtProject@1.0.0 lint D:\work\TestNuxtProject
> eslint --ext .js,.vue --ignore-path .gitignore . "--fix"
To get started:
cd TestNuxtProject
npm run dev
To build & start for production:
cd TestNuxtProject
npm run build
npm start
To test:
cd TestNuxtProject
npm run test
起動する
作成したプロジェクトフォルダに移動して、コマンドを叩けば起動します。
今回の場合
cd TestNuxtProject npm run dev
を叩きます。
クリックで開く
D:\work>cd TestNuxtProject D:\work\TestNuxtProject>npm run dev > TestNuxtProject@1.0.0 dev D:\work\TestNuxtProject > nuxt i Preparing project for development i Initial build may take a while √ Builder initialized √ Nuxt files generated √ Client √ Server ERROR (node:20112) DeprecationWarning: Tapable.plugin is deprecated. Use new API on .hooks instead i Waiting for file changes ╭─────────────────────────────────────────────╮ │ │ │ Nuxt.js v2.4.5 │ │ Running in development mode (universal) │ │ Memory usage: 282 MB (RSS: 371 MB) │ │ │ │ Listening on: http://localhost:3000 │ │ │ ╰─────────────────────────────────────────────╯
この表示の状態になると、コンソールを操作できない状態になります。
このコンソール上で、サーバが動いているようなイメージです。
なので邪魔ですが、ひとまず開いてままにしておきましょう。
エラーについて
なんだかエラーが出ています……
Google先生に翻訳を依頼したところ
DeprecationWarning:Tapable.pluginは非推奨です。 代わりに ".hooks"に新しいAPIを使用してください。
とのことでした。とりあえず非推奨系なら進められそうなので、今回は飛ばします。
ブラウザで開く
「http://localhost:3000」を開きます。
するとプロジェクト名が書かれたページが表示されました。

スバラシイ。
vueファイルの構成
大まかな構成として
- template
- script
- style
となっています。
どうやらこれが従来のWebページでいうところの
- template → HTML
- script → javascript
- style → CSS
にあたるようです。
ホットリロードが対応している
vueはホットリロードに対応しているらしい。
つまり編集して保存すると、開いている画面が自動で更新してくれます!
作るのにこれは便利だ……
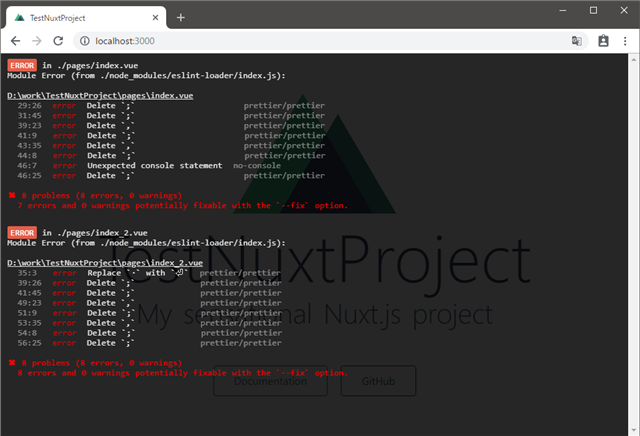
エラーが発生しても、即座にエラー表示をしてくれます。

不要な場合は無効にもできるようなので、必要に応じて変更するといいかもですね。
あとがき
ということで、Nuxt.jsでWebサービスを作るための、プロジェクト作成から表示まででした!
選択肢やそこで出てくるものが分かっていないと、プロジェクト作るのにも大変かもしれません。
がネットを見ながらやっているレベルで思うのは、どれ選ぶか分かってしまえば、かなり簡単に初回ページ表示までができてしまう!という印象です。
次回はコードを触っていったりしたいなーと思いっています!