
Visioの各ページをPNGで出力するVBAを作ってみました!
作図したものを他のドキュメントなどで、画像として扱いたいとき力を発揮します!
できること
こんな感じで作った各ページを

このようにPNGファイルとして出力できます。

処理の流れ
下記のようなことをしています。
- SaveAsWebアドオンを使ってドキュメントのHTML化
- HTML付属ファイルとして作られるPNGを規定フォルダへコピー
- 出力したHTML関連ファイルの削除
ソースコード
ソースコードは下記か、GitHubでご覧ください。
ソースを書きたいときは、「Alt+F11」でVisualBasicエディタを開きましょう。
表示を開く
' 画像の保存(HTMLの付属として) Public Sub SaveImages() Dim outputPath As String Dim options As String outputPath = ThisDocument.path & ThisDocument.Name options = "/quiet=True" _ & " /target=" & outputPath _ & " /priformat=png" _ & " /openbrowser=False" ' # output file name ' xxx.files/png_[N].png Application.Addons("SaveAsWeb").Run options Call RenameFiles End Sub ' 保存先ディレクトリの作成 Private Function CreateImgOutputPath() Dim imgOutputPath, msg As String imgOutputPath = ThisDocument.path & "images" ' "img_" & ThisDocument.Name msg = "[False]" If Dir(imgOutputPath, vbDirectory) = "" Then ' フォルダが存在しない場合、新規作成 MkDir imgOutputPath msg = "[True]" End If msg = msg & imgOutputPath ' return CreateImgOutputPath = imgOutputPath End Function Private Function GetPngName(num As Integer) ' return GetPngName = "png_" & num & ".png" End Function ' ファイルコピー Private Sub CopyFile(src As String, dst As String) Debug.Print (src) Debug.Print (dst) Call FileCopy(src, dst) End Sub ' ファイル削除 Private Sub DeleteFile(path As String) Call Kill(path) End Sub ' ディレクトリ削除 Private Sub DeleteDir(path As String) Dim fso As Object Set fso = CreateObject("Scripting.FileSystemObject") ' インスタンス化 Call fso.DeleteFolder(path, True) Set fso = Nothing ' 後始末 End Sub ' ファイル名リネーム Private Sub RenameFiles() Dim i As Integer Dim imgOutputPath As String Dim outputPath As String Dim visioNoExtName As String Dim htmlPngPath As String Dim ImgPngPath As String Dim htmlFile As String ' 拡張子なしVisio名 visioNoExtName = Replace(ThisDocument.Name, ".vsd", "") ' HTML上の出力先 outputPath = ThisDocument.path & ThisDocument.Name & ".files" ' 保存先の作成 imgOutputPath = CreateImgOutputPath() ' 現在ページ数分ループ i = 1 For Each Page In ThisDocument.pages htmlPngPath = outputPath & "\" & GetPngName(i) ImgPngPath = imgOutputPath & "\" & visioNoExtName & "_" & Page.Name & ".png" Call CopyFile(htmlPngPath, ImgPngPath) Debug.Print (i & "]" & Page.Name & ", " & htmlPngPath) i = i + 1 Next ' 不要なものを削除 htmlFile = ThisDocument.path & ThisDocument.Name & ".htm" DeleteFile (htmlFile) Call DeleteDir(outputPath) End Sub
SaveAsWebアドオン
デフォルトで入っている、SaveAsWebアドオンを使いました。
コレを使えば、ドキュメントをHTML化してプレビュー的なHTMLが作れます。
その際に出力される、ページをPNG化したものをゲットします。
普通にVisio作ったHTMLドキュメントも見やすいので、このアドオン自体、割と有能そうな予感。
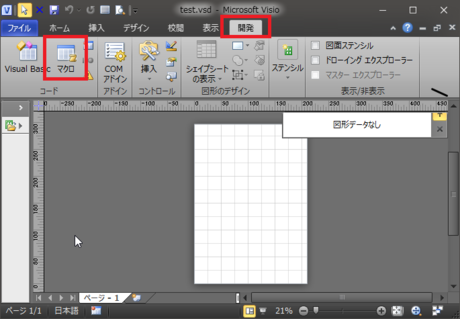
リボンに開発メニューを追加する
Excelなどと同じで、デフォルトでは「開発」というものがリボンに存在しません。
なのでオプションから追加します。
「ファイル→オプション」を選択。

メニューから「リボンのユーザー設定」を選択。
右側の「メイン タブ」の中にある「開発」にチェックを入れます。

これで開発タブが解禁されました。

実行方法
リボンの開発タブを開き、マクロボタンを押す。

ThisDocument.SaveImagesを選択して実行する。

ショートカットキーを設定して、いつでも実行できるようにする方が効率的かもしれません。
その際、既存のショートカットキーを潰してしまわない用に注意しましょう。*1
出力ファイル
今回は作成したファイルを
<ドキュメント格納パス>/images/<ドキュメント名>_<ページ名>.png
にまとめるようにしました。
パスを変更したい場合は、RenameFiles()のImgPngPathの設定を変更すれば、出力先が変更できます。
この辺のカスタマイズ性を疎かにしてしまったことは反省点の1つです。
今回学習できたこと
今回学習できた点についてまとめようと思います。
VisioでもVBA意外と組めた
Excel VBAはやったことありましたが、Visioは今回初でした。
ただExcelでやっていたので、調べながらやっていれば、なんてことはありませんでした。
もしかしたら有用なことがもっとできるかも知れないので、調べてみるといいかもしれません。
ファイル/フォルダ操作が意外と容易にできる
調べてみて以外とファイル/フォルダ操作ができるんだなーってことを知りました。
今回は
- フォルダ作成
- ファイルコピー
- ファイル/フォルダ削除
- リネーム
なんかを行っています。
今回挙げただけでも、基本的なファイル操作は大体できているので、応用はいくらでも効きそうです。
ただファイルの移動や削除で、存在しないファイルを取り扱った場合、たしかエラーが出ます。
そのあたりをファイル存在チェックと絡めた関数を作ると、なお良いですね。
開発タブ以外と色々できる
直接関係ないんですが、開発タブはONにしておいて損はありません。
オリジナルのシェイプを作ったりできるし、かなり有能です。
なんでデフォルトOFFなんだか謎なレベルです。
参考
コチラを参考にしました。ありがとうございました!
docs.microsoft.com www.moug.net www.moug.net officetanaka.net officetanaka.net www.tipsfound.com www.sejuku.net officetanaka.net
あとがき
Visioの各ページをPNGで出力するVBAを作ってみたでした!
ちょろっと調べて作ってみたら、意外とサクッと作れました。
初Visio VBAでしたが、いい感じです。
キレイ度は微妙かもですが……
よければ参考にしてみてください!
*1:ショートカットキーに疎い人が、たまに変なキーに割り当てて、本来の機能を実行しようとしたときに発狂しそうになったりするぼくみたいな人間もいます。気をつけましょう。