
気づいたらVisual Studio 2017が出ていたので、インストールとXamarinの準備をしました。
ので、やったことを解説していきます。
ていうか、なんかアイコンかっこよくなってね?
- Visual Studio 2017のダウンロード
- Visual Studio 2017のインストール
- インストール項目の選択画面
- Visual Studio 2017の起動とアカウントサインイン
- とりあえず実行してみる
- あとがき
Visual Studio 2017のダウンロード
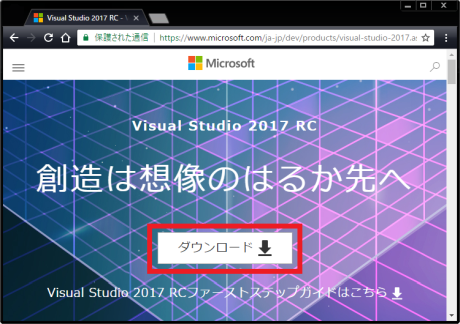
コチラのサイトへアクセス!
Visual Studio 2017 RC - Visual Studio
そして、こちらのボタンからダウンロードしましょう!

Visual Studio 2017のインストール
ダウンロードしてきた「vs_Enterprise.exe」を実行!

ライセンス条項に同意のうえ、続行をクリック!

しばし待ちます。

するとこんな画面が出てきます。

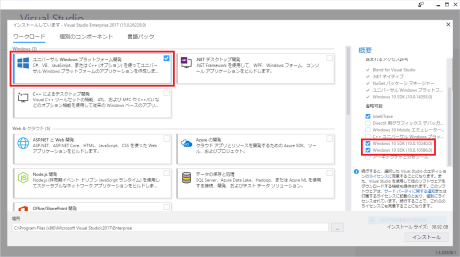
インストール項目の選択画面
Visual Studio 2017では、この画面で「何の機能をインストールするか?」を選ぶようです。
なんかイマドキな見た目ですね。
視覚的で見やすい。
まずは「ユニバーサル Windows プラットフォーム開発」を選択。
さらに、右側のチェックで下記の2つもチェックしました。
- Windows 10 SDK (10.0.10240.0)
- Windows 10 SDK (10.0.10586.0)

Windows 10 SDKの2つについては、こちらの千代田まどか(ちょまど)さんのサイトを参考にチェックしました。 (Xamarin.Formsでエラってるようなので念のためと事前にチェック)
もう1つ、Xamarinに関する「.NET によるモバイル開発」を選択です。

今回はXamarinが主な目的なので、この2つのみにしました。
では、右下の「インストールボタン」を選択!
インストール中……進展があるまでひたすらに待ちます……

再起動を求められたら、再起動しましょう。
Visual Studio 2017の起動とアカウントサインイン
再起動後、スタートメニューから「Visual Studio 2017」を選択して起動!

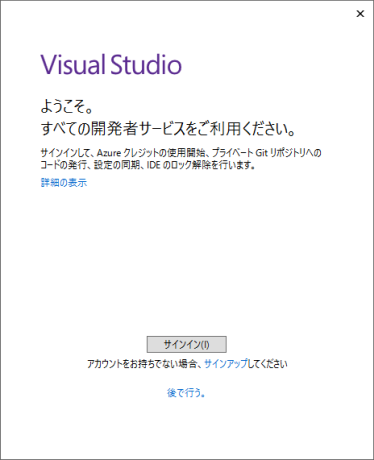
するとサインインを求められます。
「サインインボタン」を押しましょう。

「アカウントにサインイン」画面に来たら、Microsoftアカウントでログインしましょう。

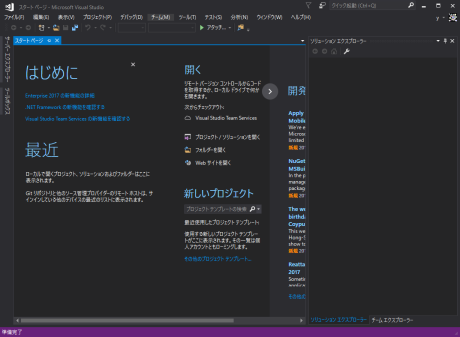
ログインが完了すると……
無事起動です!右上にはアカウント情報も読み込み済み!

僕の場合、Visual Studio 2015でダークテーマにしてたせいか、初めから見た目が黒くなってくれました。
とりあえず、これでVisual Studio 2017のインストールは完了です。
わーい!
とりあえず実行してみる
以前作成した、「Hello Xamarin」のプロジェクトを読み込ませて……
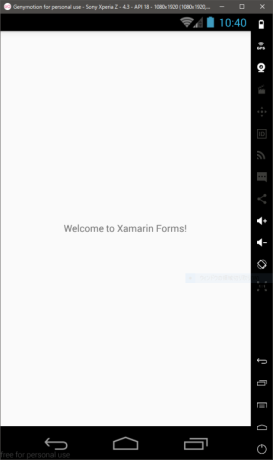
Genymotionを起動して、実行!
ビルドOKで、起動完了!やったね!

あとがき
ということで、インストールから実行まで試してみました。
以前よりも視覚的に分かりやすくなった分、インストール面が改善されているという印象でした。
すばらしきかな。
結局まだXamarinには全然手が付けられていませんが……
時間つくらねば。