
VS Codeの拡張を作ったら、あとは普段使いたいですよね?
ということで、作ったVS Codeの拡張を公開する手順です!
アカウント作成
2つのアカウント作成を行なう。
Micsofostアカウントは普通にメールとかのアカウント作ってあればOKです。
Windows使っている方は、恐らく登録済みですよね。
Azure DevOpsでパーソナルキーの取得
Azure DevOpsにサインインしようとしたら、Get started画面が出ました。

Project nameを設定してContinueボタン。
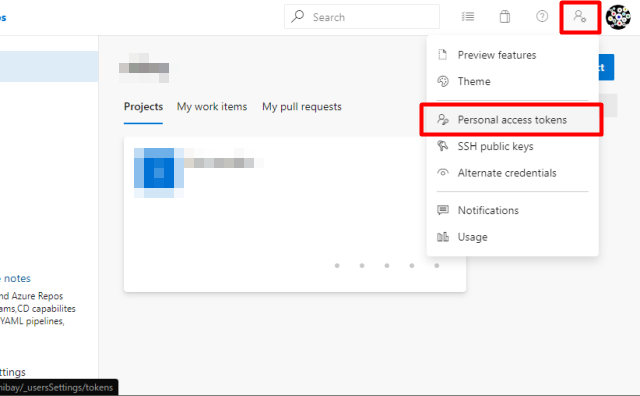
こんな画面が表示されます。

- アカウントアイコン左にある人形マークをクリック
- Personal Access Tokens

New Tokensをクリックする。

Create a new personal access tokenが開くので情報を入力していきます。
| 項目 | 入力する値 |
|---|---|
| Name | Tokenの名称 |
| Organization | All accessible organizations |
| Expiration(UTC) | 90 daysにした |
| Scopes | 別記 |
Organizationについて
Organizationは、デフォルトだとユーザ名になっています。
しかし「All accessible organizations」に変更しないと、あとで公開コマンド実行時にエラーとなります。
Scopeについて
Scopeは「Show all scopes」で全て表示。
「Marketplace」を検索して
- Acquire
- Manage
に☑チェックを入れる。
Personal Access Tokensを作成
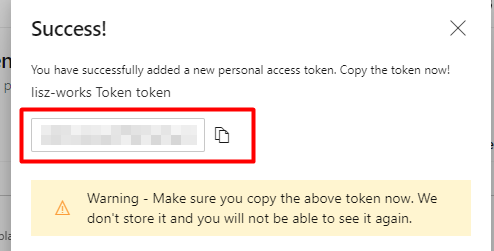
Createボタンを押してTokenを作成する。

ここで表示されるTokenを控えておく。
この表示以降、2度と表示されることはないらしい。注意が必要ですね。
publisherの作成
MarketPlaceへのアップロードや表示に関わるみたいです。
package.jsonを設定していきます。
以下を追加します。
"publisher": "<publicherName>"
公開する時にこの名前を使うようです。
他にもアイコンや、MarketPlace内でのバナーをカスタマイズできるらしいです。
"icon": "<iconPath>, "galleryBanner": { "color": "<color>", "theme": "<theme"> }
今回は、publisherとgalleryBannerだけ設定しました。
アイコンはそのうちやろう……
vsceのインストール
公開にこれが必要なのでインストールしておきます。
npm install -g vsce
MarketPlaceへ公開設定
package.jsonのあるフォルダで「vsce create-publisher」を実行します。
成功するとこのように表示されます。
> vsce create-publisher <publicherName> Publisher human-friendly name: (hatenablogtools) <publisher-human-friendly-name> E-mail: <mailAddress> Personal Access Token: **************************************************** DONE Created publisher '<publicherName>'.
入力内容はこのとおり
| 項目 | 内容 |
|---|---|
| Publisher human-friendly name | 任意 |
| メールアドレス(G-Mailでもいけた) | |
| Personal Access Token | 取得したトークン |
MarketPlaceへ公開
このコマンドを叩きます。
>vsce publish
README.mdが作成時から変更されていないと、このようなエラーが出るらしいです。
>vsce publish ERROR Make sure to edit the README.md file before you package or publish your extension.
Google翻訳にかけると
公開前に必ずREADME.mdファイルを編集してください。
とそのままなことが書かれています。
編集してから、もう1度実行しましょう。
>vsce publish WARNING A 'repository' field is missing from the 'package.json' manifest file. Do you want to continue? [y/N] y This extension consists of 939 separate files. For performance reasons, you should bundle your extension: https://aka.ms/vscode-bundle-extension . You should also exclude unnecessary files by adding them to your .vscodeignore: https://aka.ms/vscode-vscodeignore Publishing xxxx.yyyy@0.0.1... DONE Published xxxx.yyyy@0.0.1 Your extension will live at https://marketplace.visualstudio.com/items?itemName=xxxx.yyyy (might take a few seconds for it to show up).
package.jsonにリポジトリの記述がないと、このようなWARNINGが出るようです。
WARNING A 'repository' field is missing from the 'package.json' manifest file.
問題ない場合は、「y」で進めればOKです。
サイドバーの拡張検索から、公開した拡張を検索するとインストールできます。
これ表示された瞬間めっちゃ嬉しいんだけど!
参考
コチラを参考にしました。ありがとうございました!
あとがき
作ったVSCode拡張を公開する手順についてでした!
Azure DevOpsの画面が少し新しくなっていたので、ネットの情報と少し違ったので躓きましたが、公開までこぎつけました!
今後VS Codeで「こういう機能欲しいなー」と思ったら、自分で作れる!と思うと、モチベーション的にかなり大きい。
他の人が使って便利と思ってもらえたら、もっといいですしね。
拡張を公開するとき、よければ参考にしてください!
こんな拡張公開しているので、はてなブロガーの方はよければ御覧ください!