
VSCodeの拡張開発のHello Worldをしました!
チュートリアル見ながらやってたら、想像以上に簡単にHello Worldが終わりました。
node.jsのインストール
node.jsのインストールが必要です。
Yes, Yesでインストール。
バージョン確認で、インストールを確認できたらOK。
>node --version v10.15.3
環境セットアップ
公式のチュートリアルを元に進めていきます。
コマンドを実行すると、おっさんが出て来るので、質問に答えていきます。
今回は、Javascriptで作成する設定で、名前と概要以外はデフォルト(Enter押していく)だけにしました。
>yo code
? ==========================================================================
We\'re constantly looking for ways to make yo better!
May we anonymously report usage statistics to improve the tool over time?
More info: https://github.com/yeoman/insight & http://yeoman.io
========================================================================== Yes
_-----_ ╭──────────────────────────╮
| | │ Welcome to the Visual │
|--(o)--| │ Studio Code Extension │
`---------´ │ generator! │
( _´U\`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
? What type of extension do you want to create? New Extension (JavaScript)
? What's the name of your extension? lzhelloworld
? What's the identifier of your extension? lzhelloworld
? What's the description of your extension? hello world
? Enable JavaScript type checking in 'jsconfig.json'? No
? Initialize a git repository? Yes
? Which package manager to use? npm
create lzhelloworld\.vscode\extensions.json
create lzhelloworld\.vscode\launch.json
create lzhelloworld\test\runTest.js
create lzhelloworld\test\suite\extension.test.js
create lzhelloworld\test\suite\index.js
create lzhelloworld\.vscodeignore
create lzhelloworld\.gitignore
create lzhelloworld\README.md
create lzhelloworld\CHANGELOG.md
create lzhelloworld\vsc-extension-quickstart.md
create lzhelloworld\jsconfig.json
create lzhelloworld\extension.js
create lzhelloworld\package.json
create lzhelloworld\.eslintrc.json
I\'m all done. Running npm install for you to install the required dependencies. If this fails, try running the command yourself.
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN lzhelloworld@0.0.1 No repository field.
npm WARN lzhelloworld@0.0.1 No license field.
added 212 packages from 611 contributors and audited 468 packages in 28.02s
found 1 critical severity vulnerability
run `npm audit fix\` to fix them, or `npm audit` for details
Your extension lzhelloworld has been created!
To start editing with Visual Studio Code, use the following commands:
cd lzhelloworld
code .
Open vsc-extension-quickstart.md inside the new extension for further instructions
on how to modify, test and publish your extension.
For more information, also visit http://code.visualstudio.com and follow us @code.
完了したら、コマンドの実行を促されます。
要約すると、VSCodeでプロジェクトを開けってことなので、こんな感じで実行します。
>code .\lzhelloworld
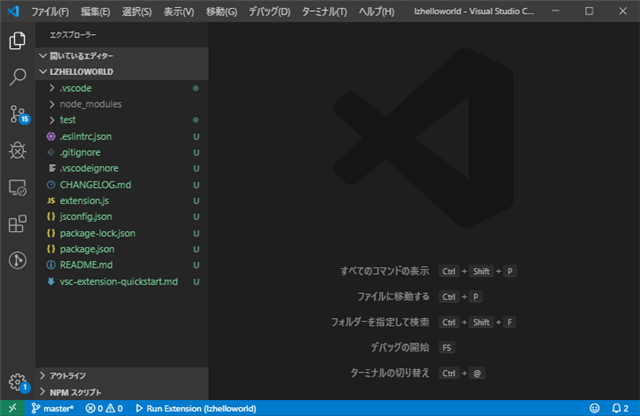
これでVSCodeが、このプロジェクトフォルダを開いた状態で起動します。

拡張の実行
起動したVSCodeで、そのままF5キーを押し実行します。
するとまた別のVSCodeが表示されます。
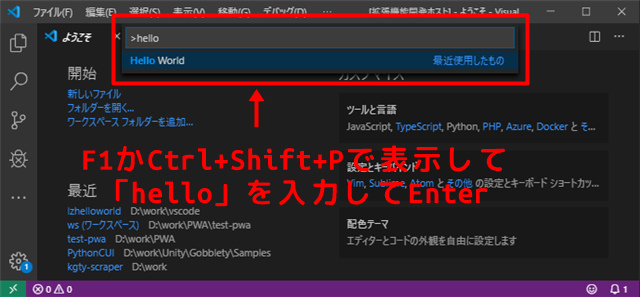
ここでコマンドパレット(F1かCtrl+Shift+P)を開きます。
ここで
hello
と入力すると「Hello World」という項目が出てきます。

Enterで決定します。
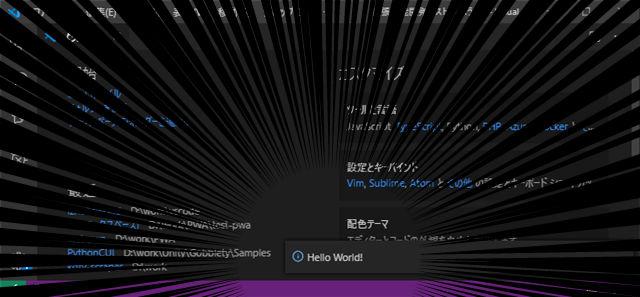
右下に
Hwllo World!
と表示されればOKです!

これで拡張「Hello World」が作成できました!
テンプレだからめっちゃ早い……
参考
コチラを参考にしました。ありがとうございました!
あとがき
サクッとVSCode拡張にHello Worldしたよ!というお話でした!
実行可能状態のテンプレが手に入るとか、現代ヤバいっすね……(今更)
これで拡張の基盤は入手できるので、作りたいもの作れるように頑張りたいと思います!
みなさんも、もしよければ1回試してみると
「こんな簡単にできるの!?」
ってなると思います!