
WordPressをいじくってみたい!!
と思い立ったので、実験用にローカル環境を手軽に作れちゃうという
「Local by Flywheel」
を入れてみました!
このアプリのインストール+設定についてです!
環境のダウンロード
「Local by Flywheel」というアプリです。
こちらの「FREE DOWNLOAD!」ボタンから、自分のOSにあったインストーラをダウンロードしましょう!
https://local.getflywheel.com/
そしてインストールを済ませます。
環境の準備
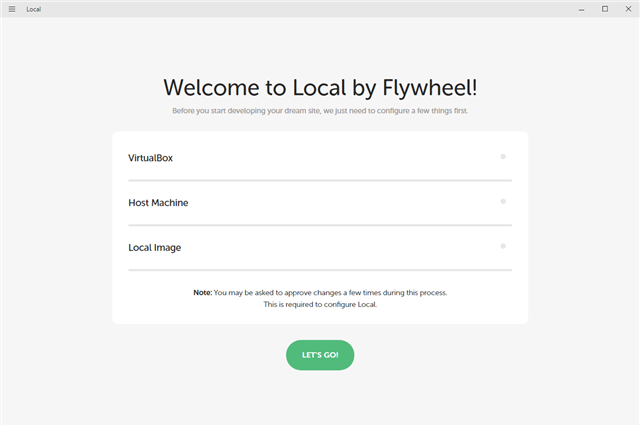
起動するとこのような画面が出てきます。

なにも考えず「LET'S GO!」しましょう。
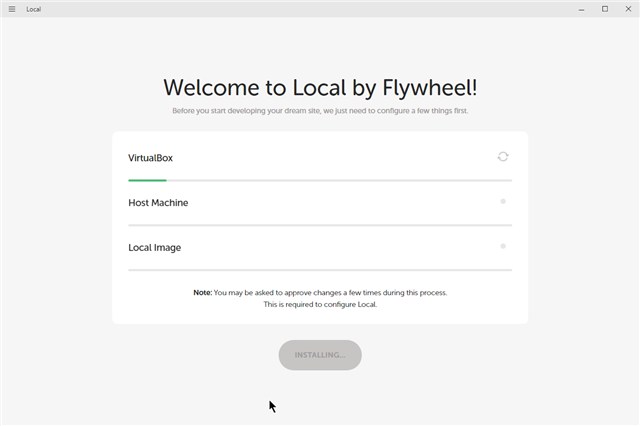
すると環境の準備が進んで行きます。

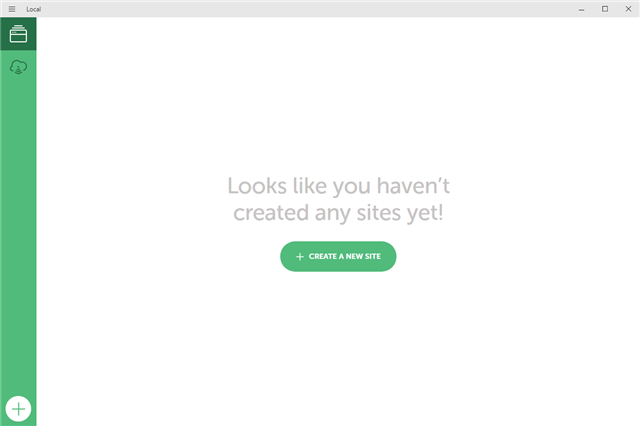
これが済むとこのような画面が出てきます。

中央にある「CREATE A NEW SITE」を押しましょう!
サイトを作成・設定!
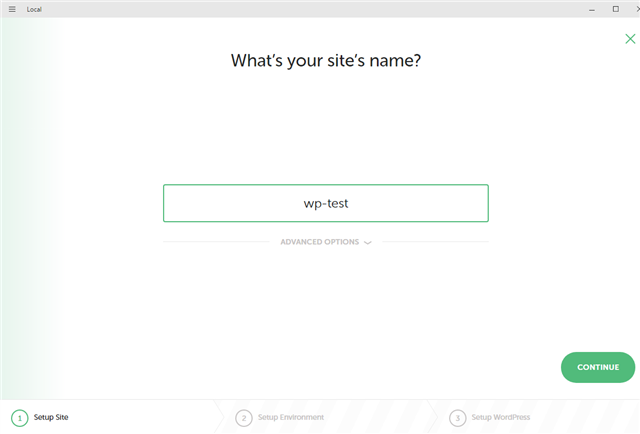
まずはじめにサイトの名称を聞かれます。

なんでもいいので、ぼくは「wp-test」としました。
入力したら「CONTINUE」を押します。
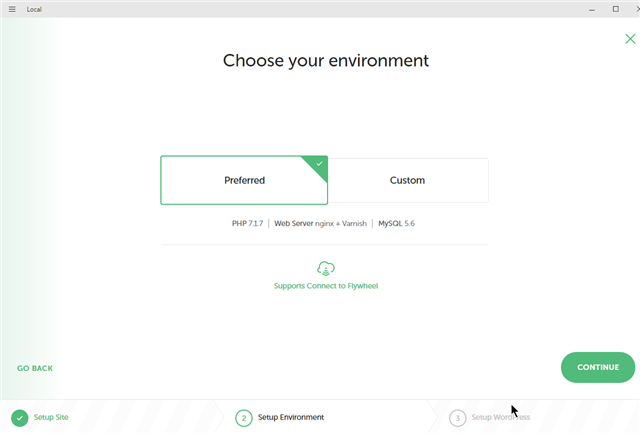
次にこの画面が出ます。

デフォルト設定でよければ、そのまま「CONTINUE」。
「Custom」からサイトのファイル置き場が変えられたので、ぼくはそれだけ変えました。
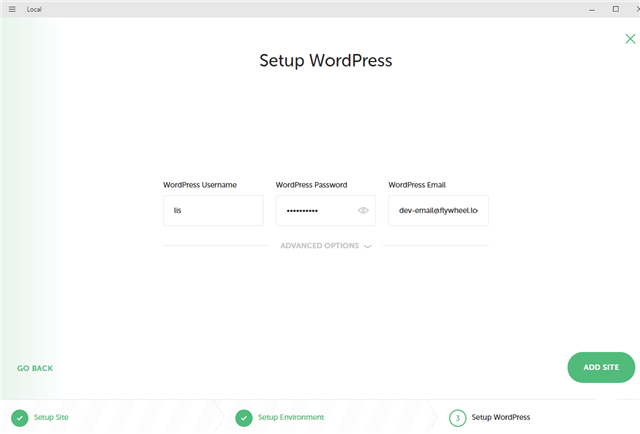
次にWordPressのセットアップ画面が出てきます。

ここで
- ユーザ名
- パスワード
- WordPressのメールアドレス
を設定します。
ユーザ名は何でもOK。
パスワードも「なし」でなければOKなようです。
空にしたら怒られました(笑)
メールアドレスはデフォルト設定のままでOKだと思います。
入力が終わったら「ADD SITE」を押します。
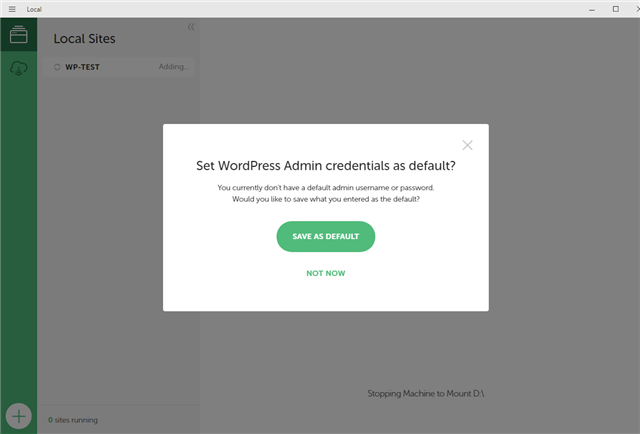
次にAdmin(管理者)について聞かれます。
内容的に初回時や未設定時に聞かれるものと思われます。

内容的には
Adminの情報が設定されてないけど、今回の情報をデフォルトのAdminとして登録する?
みたいなことを聞いてきています。
ぼくは「SAVE AS DEFAULT」でデフォルト設定にしました。
特段思惑がなければ、これでOKだと思います。
セットアップ完了!
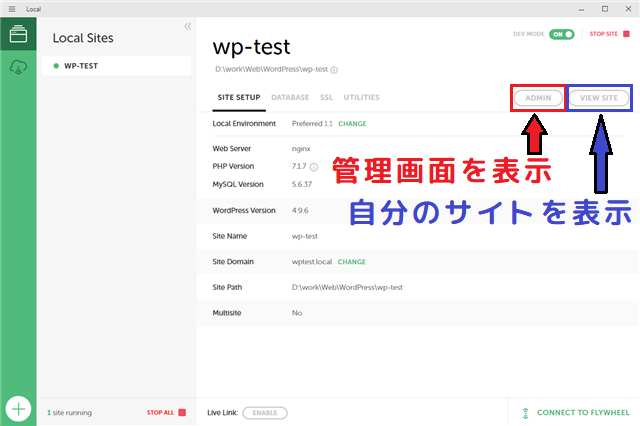
これでセットアップ完了です!
最後にこの画面が出るので、右上のボタンを押すことで
- 管理者画面
- 自分のサイト
を表示することができます。

あとがき
とりあえずセットアップはしたので、時間のある時に遊んでいきたいですね。
噂(?)ではWordPressは便利なプラグインとかが色々ありそうなので、その辺の知見を得るためにも遊んでいきたいですね。
そのうちWordPressでサイトを作る!なんてこともあるかもしれないですし。