
Pythonのレトロゲー作成ライブラリ「pyxel」で遊んでみました!
なかなか楽しいので、まずはいろいろ描画して遊んでみました!
入手先
GitHubかpipで入手することができます。
ここか
これ
pip install pyxel
最初のサンプル
最初は提示されているサンプルがあるので、それを動かします。
# 引用: https://github.com/kitao/pyxel import pyxel pyxel.init(160, 120) def update(): if pyxel.btnp(pyxel.KEY_Q): pyxel.quit() def draw(): pyxel.cls(0) pyxel.rect(10, 10, 20, 20, 11) pyxel.run(update, draw)
コレを実行してみると、緑の四角が表示されます。
init()
まずinit()ウィンドウのサイズを設定しています。
この場合、
- 幅: 160
- 高さ: 120
のウィンドウを設定しています。
update()
フレーム更新時に呼ぶ「update()」を作成しています。
ここでは、「Qキー」を押されたら、ウィンドウを閉じるようになっています。
コレのようにキーで分岐していけば、キー操作が作成できそうですね!
draw()
描画時に呼ぶ「draw()」を作成しています。
draw()ではまず、cls()で画面をクリアします。
そしてなんらかの描画処理を書いていきます。
cls()
この画面クリアを行わないと、描画をどんどん重ねていく形になります。
例えば、あるドットが右に動いて行く処理を作ったとします。
コレを実現するためには、
- 画面をクリア
- 1つ右にドットを描画
- 画面をクリア
- 1つ右にドットを描画
- (繰り返し)
とすることで、更新のたびに右に動いていくよう描画してもらいます。
しかし、cls()をしないと……更新のたびに消さずに書く……
つまりどんどんドットが追加されていき、線状になってしまいます。
cls()の引数はカラーパレットの色番号です。
カラーパレットの色番号って?
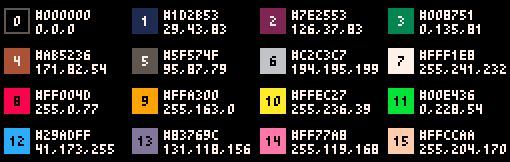
pyxelでは16色の色がカラーパレットに登録されています。
こんな感じ。

引用: pyxel/README.ja.md at master · kitao/pyxel · GitHub
その番号を指定することで、色を指定します。
なので、
- 画面を消す
- 図形やテキストを描画する
というときは、このカラーパレットの番号を指定して、「その色の何か」を描画してもらいます。
そういう意味でいうと、cls()は画面のクリアではなく、「指定色ですべて塗りつぶす」という処理になります。
ract()
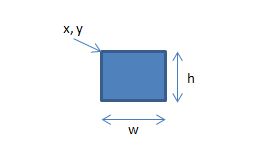
四角を描画します。

引数は、x, y, w, hの各座標と、色番号です。
サンプルの場合「11」なので緑になります。
run()
アプリを開始します。
引数に、フレーム更新時の処理と、描画時の処理を渡してあげます。
コレを実行してもらうことで、ゲームが動作します。
フレームカウントを表示してみる
pyxel内のフレームを見ることで、周期をチェックすることができます。
pyxel.frame_count
でフレームの値を知ることができます。
コレをtext()で表示することで、フレームを表示することができます。
試しに画面右上に表示してみました。
def draw(self): pyxel.cls(0) # 画面をcolでクリア pyxel.text(pyxel.width - 30, 0, str(pyxel.frame_count), 7)
あとがき
ということでPythonのレトロゲーライブラリ「pyxel」についてでした。
ほんと最初のサンプルレベルの話ですが……
でもこの短いコードで、ウィンドウの表示から図形描画までできます。
次はもう少し色々したいと思いますー