
今回はVisualStudio Codeの設定を、複数端末で簡単に同期する方法です!
これで自宅PCはセットアップしたけど、こっちのPCは……
みたいな悩みからオサラバです!!
Visual Studio Codeを使いたい!
と思いつつもなかなか使えていない状況なので、備忘録を兼ね、ちょっと細かめに書いてみました。
拡張をインストール
まずは必要な拡張をインストールしていきます。
拡張機能サイドバーを表示
拡張機能のサイドバーを表示させます。
方法は2種類。
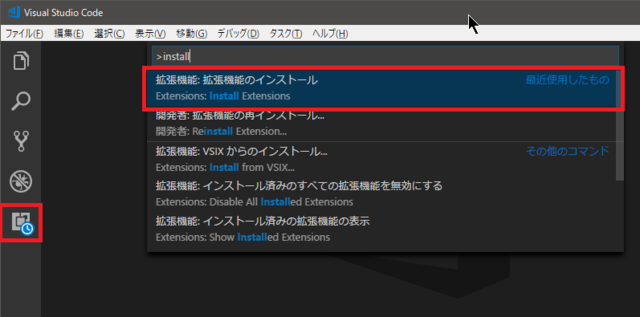
F1かCtrl+Shift+Pを押してコマンドを表示。
そこに「install」と入力。
そしてコレを選択します。
拡張機能: 拡張機能のインストール
Extensions: Install Extensions
F1がワンタッチなので楽ですね。
何よりヘルプが表示されないという神キーバインド(笑)
もしくは、左の拡張機能ボタン(四角いやつ)を押す。

キーボードから手を放したくない場合や、速度を極める場合はコマンドが有効かもしれません。
が、別にマウスでもいいんじゃね?という。
拡張をインストール
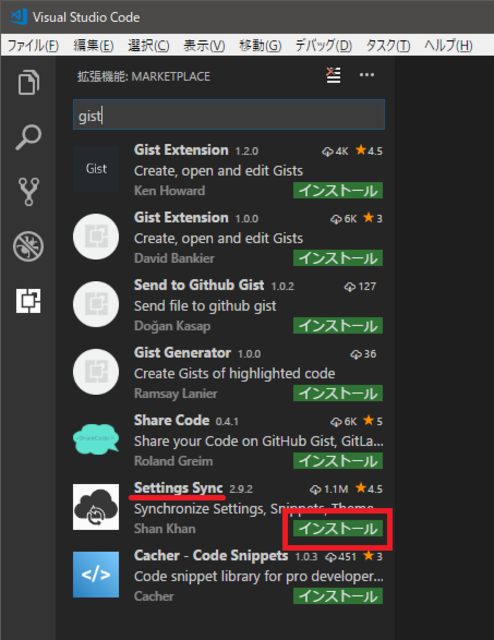
「Marketplace で拡張を検索する」に「gist」と入力。
「Settings Sync」をインストール

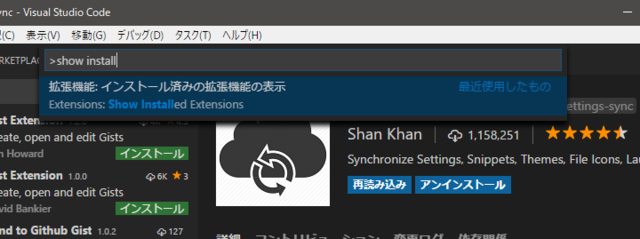
F1でコマンドを開いて→show installを実行。

インストールされてるね確認です。
ちゃんといますね、Settings Sync!

Github Personal Access Token
Githubの「Personal Access Token」というモノを作らないといけないらしい。
Setting Syncの説明に作り方が書いてある……のを説明していきます。
とりあえずGitHubにログインしましょう!
アカウントを持っていない方は、作ってしまいましょう!
Personal access tokensを開く
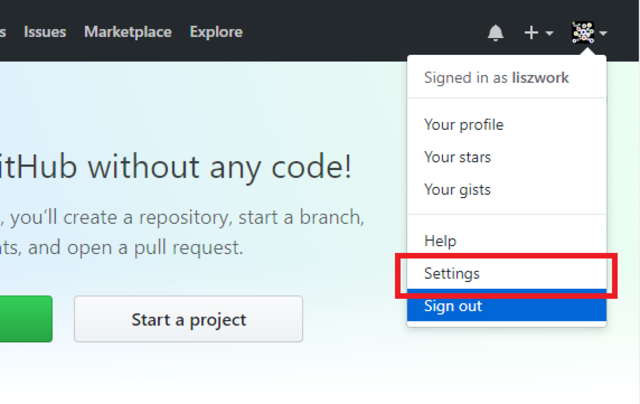
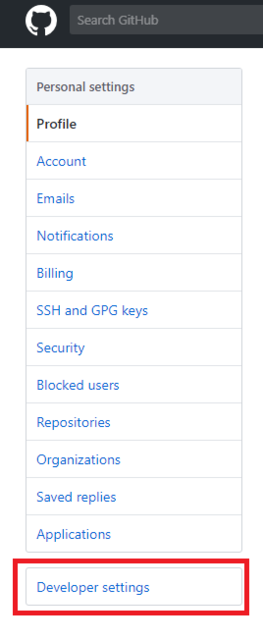
まずはアカウントアイコンをクリックからの、「Setting」を選択。

次に「Developer settings」

そして「Personal access tokens」と進んでいきます。

最後に表示されている英数字をコピーして、Visual Studio Codeに戻りましょう!
tokenを作る
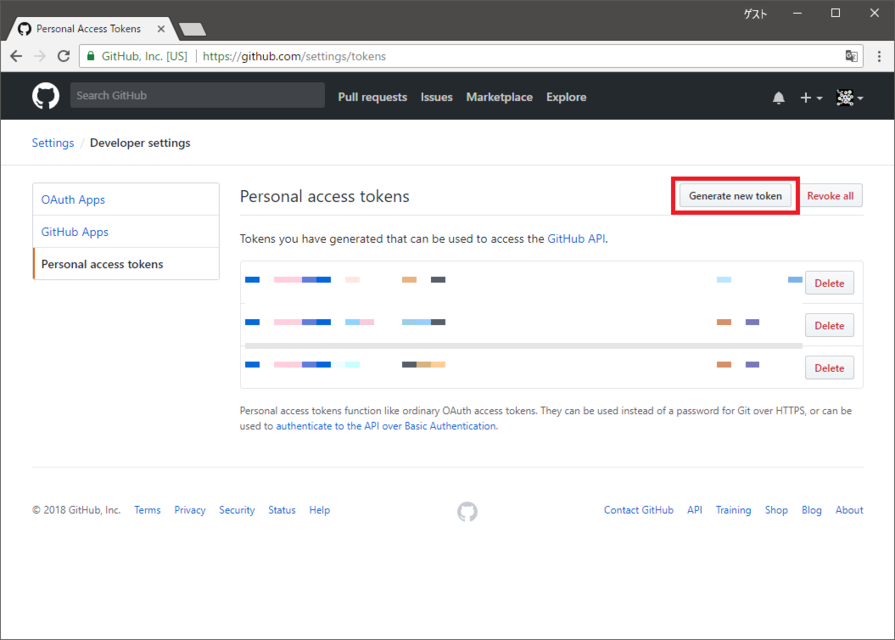
Personal access tokensを開くと、こんな画面に行きつきます。
すかさず「Generate new token」を押します。

何やら入力画面が出てきますね。
必要なのは
- Token descriptionに作るTokenの名前を入れる
- gistにチェック
の2つだけ。
Token descriptionは、参考サイトと同じく「code-settings-sync」にしてみました。
まぁわかりやすい名前ならなんでもOK!
入力したら、下の方に進んで「Generate tokenボタン」を押します。

すると、Personal access tokensの画面に戻ってきます。
新しくToken情報が追加されていますね!

ここに表示されている英数字の列は、あとあと使いますで、そのままVisualStudio Codeに戻りましょう!
設定のアップロード
さて、Settings Syncでアップロードするショートカットを押します。
「Shift+Alt+U」!
……を押してもうんともすんとも言いません……
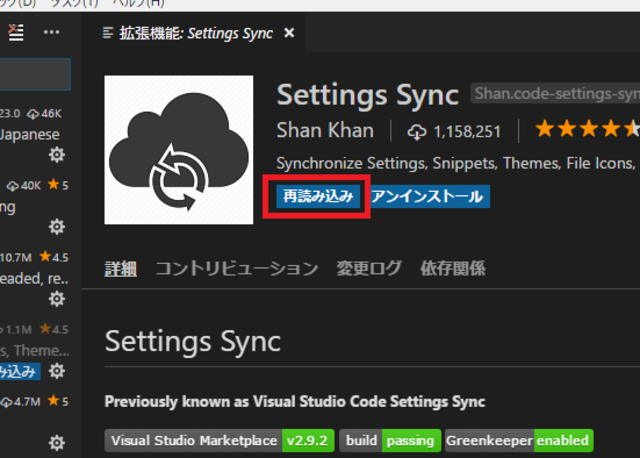
どうやら拡張インストール後、再読み込みをしないといけないようです。
拡張機能のSettings Syncのページで、再読み込みボタンを押しましょう。

改めて、「Shift+Alt+U」!
Token作成完了時に残していたヤツを使う時です! 出てきたヤツに、さっき作られていた英数字(Personal Access Token)を貼り付けてEnter!

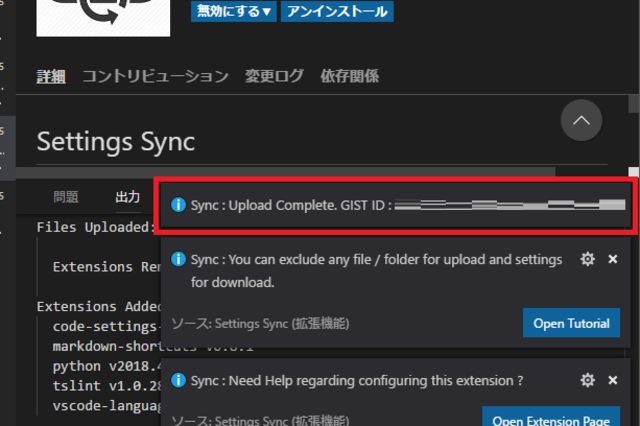
設定がアップロードされます。
完了するとこんなポップアップが表示されます!

GISTから設定を反映
逆に設定をダウンロードするときは、「Shift+Alt+D」→Personal Access Tokenを入力……
とするようですが、この拡張には自動同期機能が付いているようです。
なんと便利な……
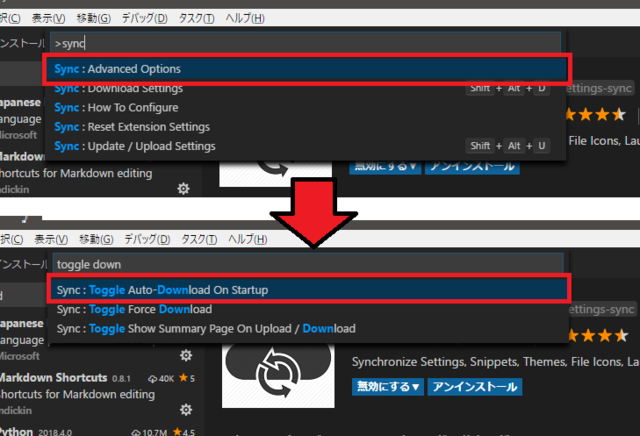
例によってF1でコマンドを表示し、「sync」と入力。
Sync: Advanced Options
を選択して、次に「toggle down」と入力。
Sync: Toggle Auto-Download On Startup
を選択。
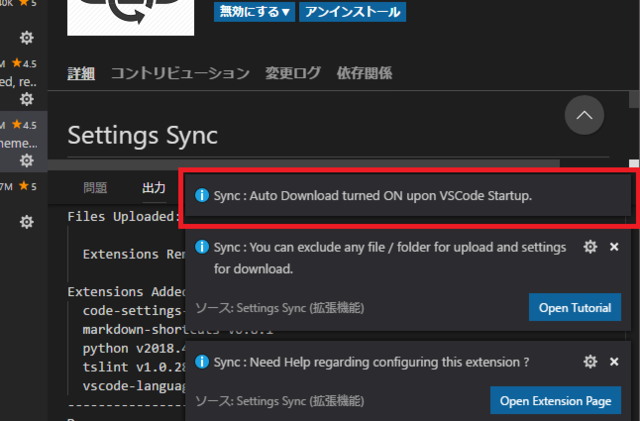
たったこれだけ。

設定すると、このようなポップアップが出ます!

自動アップロード設定
自動で反映できる……ということは、アップロードも……?
できちゃいます。
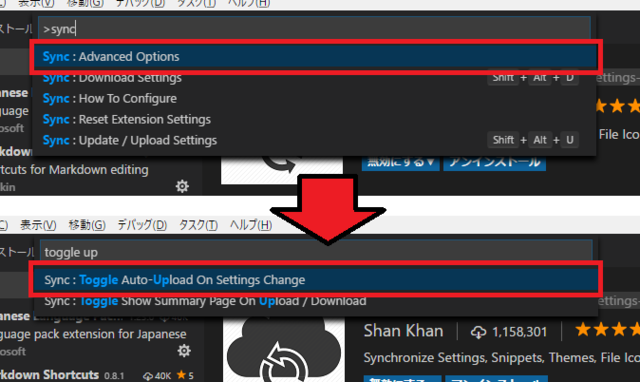
設定反映と同様、F1→「sync」と入力。
Sync: Advanced Options
を選択、次に「toggle up」と入力。
Sync: Toggle Auto-Upload On Settings Change
を選択。
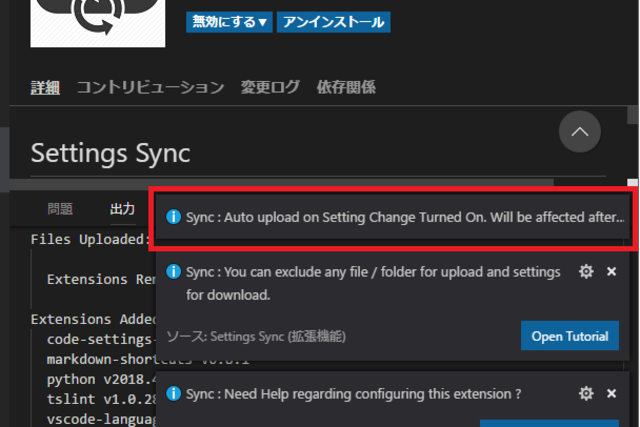
コチラもこれだけ!

設定すると、このようなポップアップが出ます!

参考
これらのページを参考にしました。
ありがとうございました!
あとがき
徐々に(すぎる)Visual Studio Codeを使って言っています。
が、残念ながら全然設定とか、実際に使ったりとかできていません。
本当は仕事で使っていたいのですが、いかんせんエディタに触れるタイミングが今は少なく……
そういえば、このエディタは「Code」が本名なのか、「Visual Studio Code」が本名なのか謎い……