
Visual Studio Codeで、スニペットを登録する方法についてです!
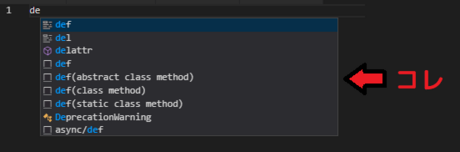
スニペットとは、入力途中に自動で候補が出てきて補完できるコレのこと。

テンプレートに近い感じですね!
ユーザースニペットを登録することで、コード作成が楽になるかもしれません!
スニペットの設定ファイルを開く
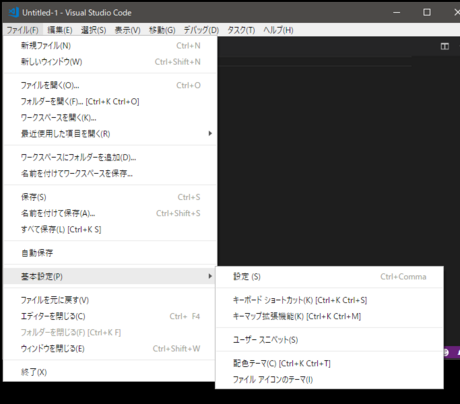
ファイル→基本設定→ユーザースニペット

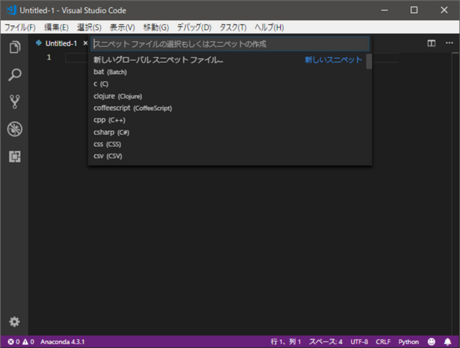
コマンドパレットが表示されます。
「なんのスニペットを追加するのか?」を入力します。

今回の場合、「python」です。
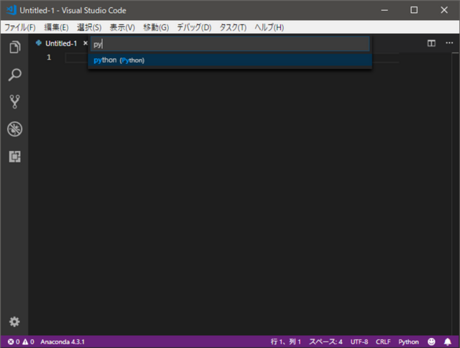
「py」と入力した時点で「python」しかいないので、コレを選択して開きます。

するとpython.jsonが開きます。
設定ファイルの編集
それではスニペットの設定ファイルを編集していきましょう!
今回サンプルとして、「main」で「Pythonのmain」を入力してくれるものを作成します。
この「if main~」ってやつ毎回忘れるので……
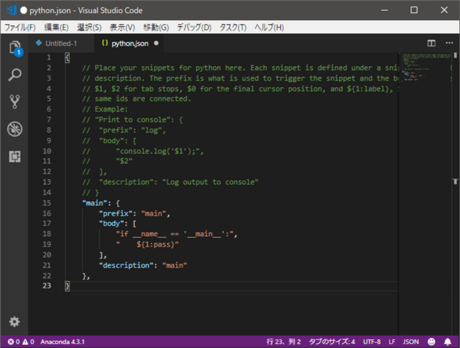
コメントアウトでサンプルが書かれているので、その下にこいつを追加します。
インデントは、見やすいように合わせてください!
"main": { "prefix": "main", "body": [ "if __name__ == '__main__':", " ${1:pass}" ], "description": "main" },
こんな感じですね。

${N:xxx}について
「${N:xxx}」という記述をすることで、文字列が記述されたうえで、選択した状態になります。
今回の例の場合、ifの中身を「${1:pass}」とすることで、スニペットを展開したときに
- この箇所に「pass」と入力される
- 「pass」が選択済みなので、そのままコードを書ける
この一手間を入れるだけで、スムーズにコードがかけます。
保存すればもう使える!
これを保存したそのときから、もうPythonのソース上でスニペットが使えます。
これがすごい!
わざわざファイルを開き直したり、Visual Studio Codeを再起動する必要もありません!
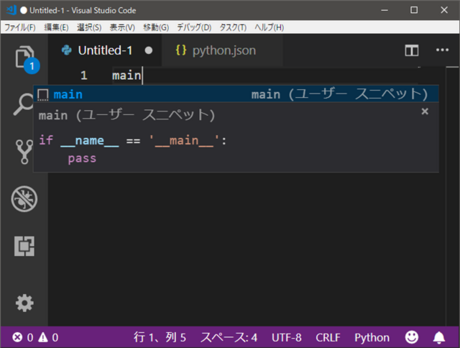
試しに「main」と入力して、スニペットを選択してみましょう!
コレが表示されて……

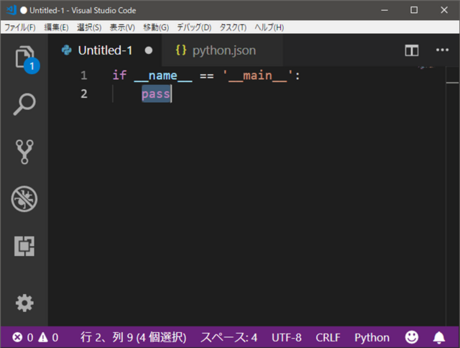
コレが入力される!

「mainってどう書くんだっけ……?」
と悩んでググっていたのがアホらしくなる速さです。
この「ググってたのアホみたい」を体感してください!
参考
こちらを参考にしました。
ありがとうございました!
https://vscode-doc-jp.github.io/docs/userguide/userdefinedsnippets.html
あとがき
みなさんも「これよく使うな」っていうのがデフォで登録されてない……
というものがあったら、是非スニペットの登録に挑戦してみてください!
簡単だし、今後のコーディングが楽になりますよ!