
Android版Google Chromeで、タブやページ一覧を表示すると、「タブの色」や「一覧の枠色」がついているサイトがあるのはご存知ですか?
できるんです!簡単に!
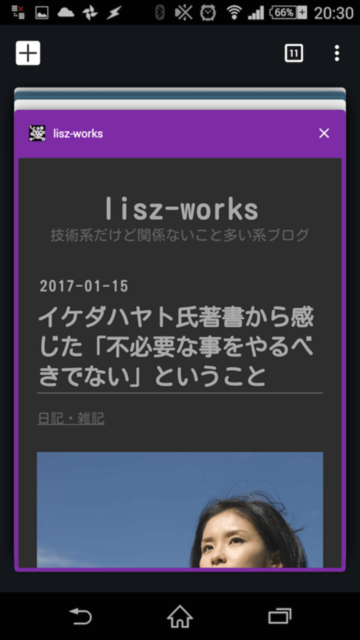
こんな感じにできます
タブ色

ページの枠色

なんかちょっとした事ですが、ページに個性がでますよね!
これが設定できちゃうんです。
しかも簡単に!
設定するコード
追加するのはこのコードです。
<meta name="theme-color" content="#XXXXXX">
contentの値(#XXXXXX)は、自分の好きな色を設定してください!
「#7D2CA5」という紫を設定しています。
好きな色の値を調べ方ですが、この2つがオススメです。
色見本から選択して調べる
こんな感じのものです。

RGB値から調べる
RGB値を指定すると、設定する値(HEX)を出してくれます。
設定方法
それでは設定方法を書いていきます。
はてなブログは、「設定→詳細設定→検索エンジンの最適化のheadに要素を追加」に、タグを設定してください。
詳しい設定方法が見たい!という方は、次の見出しを見て下さい!
それ以外のブログの方は、設定からheadに要素を追加できるところを探して、タグを設定して下さい。
はてなブログの詳しい設定方法
まずは、はてなブログのダッシュボードを開いてください。
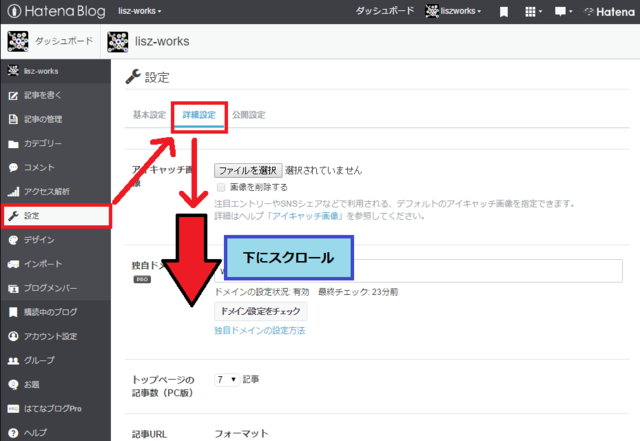
次に「設定→詳細設定」へ移動します。

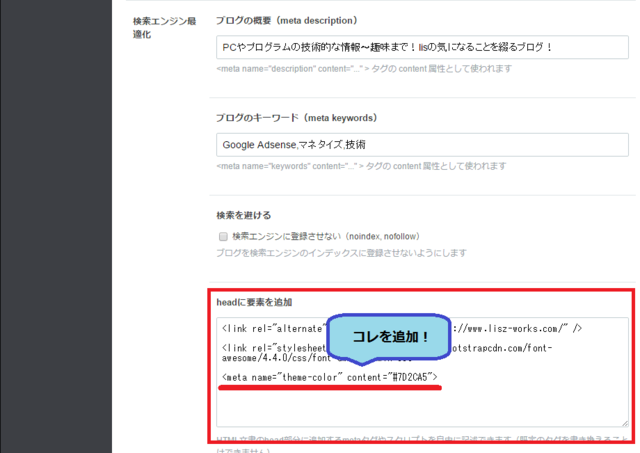
そこから「検索エンジン最適化→headに要素を追加」まで移動しましょう。
ここにこのタグを追加します。

あとがき
効果はAndroidのGoogle Chromeに限られていますが、この1文を追加するだけで個性出るのなら素晴らしいですね!
そんなに手間はかからないので、設定してみてはいかがでしょうか?!
