
知らぬ間に、はてなの独自ドメインもhttps化できるようになっていたので、設定してみました!
https化の手順と、エラーの除去をしたので方法のご紹介です。
設定方法
ダッシュボードを開きます。
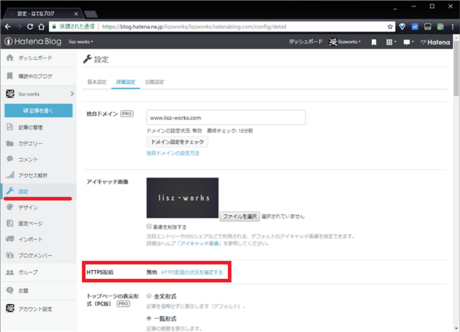
「設定」を開き、「HTTPS配信」の項目を確認します。

無効になっていますね。
無効の右にある「HTTPS配信の状況を確認する」というリンクを選択します。
すると改めて、HTTPS配信の状況が表示されます。
「変更するボタン」を押しましょう。

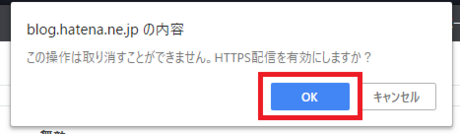
警告が出てくるので、「OKボタン」を押します。
「一旦待った!」と思う人は、ここでキャンセルしないと確定されてしまうので注意!

設定されました!
HTTPS配信の状況が「有効」に変わっていますね。

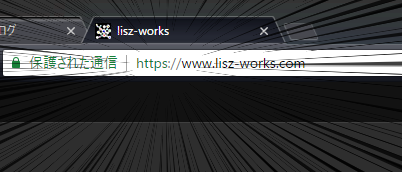
ブログの適当なページを見てみましょう!
http「s」になってる!!!

「完全には保護されていません」
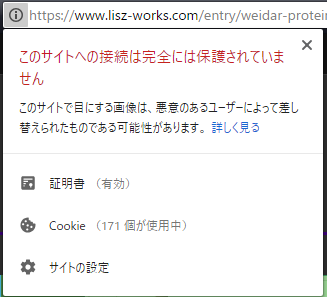
あるページを開くと、アドレスバーの左側が「保護された通信」じゃなくなっていました。
クリックしてみると……
「このサイトへの接続は完全には保護されていません」と表示されました……

エラーだる!って思っていたら、こちらにたどり着きました。
コレを<head>に入れることで、ひとまず落ち着きました。
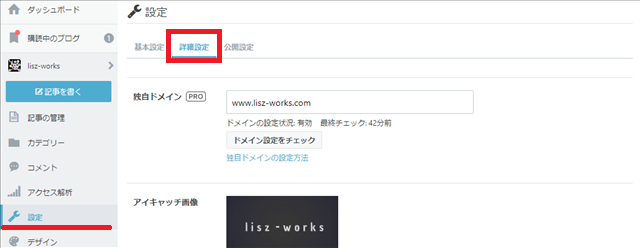
ダッシュボードの設定から、詳細設定を開きます。

スクロールしていって……
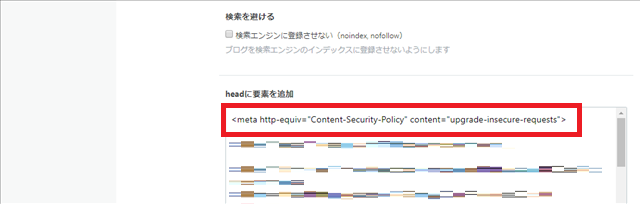
「headに要素を追加」までいきましょう。

ここに、このタグを一文を追加します。
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
ぼくは1番上に追加しました。
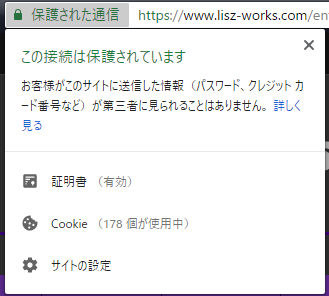
ページに戻ってみると……
「保護されています」になってる!

他のエラーが無いかは順次見ていくこととします。